| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- IntelliJ
- json
- 자바
- Button
- Maven
- Array
- list
- Eclipse
- 자바스크립트
- javascript
- date
- CSS
- 이탈리아
- 이클립스
- js
- 문자열
- input
- html
- windows
- 배열
- ArrayList
- string
- table
- Files
- CMD
- Java
- 테이블
- Visual Studio Code
- 인텔리제이
- vscode
- Today
- Total
어제 오늘 내일
border-color table/tr/td 태그에 border-color 속성을 이용하여 테이블의 테두리 색상을 지정할 수 있습니다. border border는 테두리의 너비, 스타일, 색상을 지정할 수 있는 단축 속성입니다. border 속성 안에 다음과 같은 속성을 한번에 지정할 수 있습니다. border-width border-style border-color border 속성으로 border-color로 지정할 수 있으므로, border 속성을 이용해도 테이블의 테두리 색상을 변경할 수 있습니다. border-color 속성 사용해서 테두리 생상 지정하기 이름 나이 Anna 20 Tina 22 table, td, th { border-width: 1px; border-style: solid; b..
마우스로 텍스트 영역을 드래그했을 때, 선택된 부분의 배경색과 글자색을 변경하는 방법입니다. ::selection ::selection은 사용자가 마우스로 드래그하거나 클릭하여 선택한 텍스트 영역에 스타일을 적용할 수 있는 pseudo-element(의사 요소)입니다. ::selection { color: red; background-color: yellow; } ::selection 하위에는 다음의 속성을 정의할 수 있습니다. color background-color text-decoration text-shadow -webkit-text-stroke-color, -webkit-text-fill-color, -webkit-text-stroke-width 드래그 영역 글자색, 배경색 변경하기 이 영역을 ..
 [IntelliJ] 인텔리제이 마우스 휠로 폰트 크기 변경하기
[IntelliJ] 인텔리제이 마우스 휠로 폰트 크기 변경하기
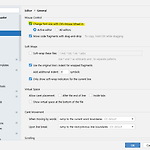
인텔리제이에서 간단한 설정으로 마우스 휠을 이용해서 에디터의 폰트 크기를 변경할 수 있습니다. File > Settings > Editor > General > Change font size with Ctrl+Mouse Wheel in 위 메뉴로 이동하여, 'Change font size with Ctrl+Mouse Wheel in' 항목을 선택하고, Apply 버튼을 클릭합니다. 그리고, 에디터 창으로 이동하면 'Ctrl + 마우스휠'을 이용하여 에디터의 글씨 크기를 변경할 수 있습니다. Active editor : 활성화된 에디터의 글씨 크기만 변경됩니다. All editors : 모든 에디터의 글씨 크기가 변경됩니다.
 [IntelliJ] 인텔리제이 콘솔창 띄우기 / 단축키
[IntelliJ] 인텔리제이 콘솔창 띄우기 / 단축키
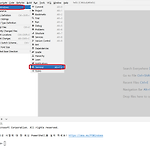
인텔리제이에서 콘솔창이 사라질 경우 콘솔창을 띄우는 방법입니다. View > Tool Windows > Terminal (Alt + F12) 위 메뉴 또는 단축키를 이용하면 다음과 같이 터미널이 하단에 나타납니다.
지난번에는 CSS에서 첫 번째 요소만을 선택하는 법과 마지막 요소만을 선택하는 법을 알아보았습니다. [HTML/CSS] 형제 요소 중 첫번째 요소 선택하기 (:first-child) [HTML/CSS] 형제 요소 중 마지막 요소 선택하기 (:last-child) 이번에는 반대로 첫번째 또는 마지막 요소를 제외하고 나머지 요소를 선택하는 방법을 알아보도록 하겠습니다. :not(selector) :not(selector) 선택자를 사용하면 selector로 선택된 요소를 제외한 나머지를 선택할 수 있습니다. 첫 번째 요소를 제외하고 나머지 선택하기 (:not(:first-child)) 첫번째 두번째 세번째 마지막 .my { background-color: yellow; } .my:not(:first-chil..
