| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- js
- 자바스크립트
- CSS
- 테이블
- list
- windows
- date
- 이클립스
- 이탈리아
- 배열
- html
- Button
- json
- Maven
- 문자열
- vscode
- javascript
- Array
- Eclipse
- CMD
- input
- Java
- 인텔리제이
- ArrayList
- 정규식
- table
- Visual Studio Code
- string
- IntelliJ
- 자바
- Today
- Total
어제 오늘 내일
값 가져오기, 넣기, 지우기 다음은 textarea의 값을 읽고, 쓰고, 지우는 예제입니다. 안녕하세요 값 가져오기 값 설정하기 값 삭제하기 // textarea의 값을 가져와서 출력 function getTextareaValue() { // textarea 값 읽어오기 const textareaValue = document.getElementById('myTextarea').value; // 읽어온 내용 출력 document.getElementById('result').innerText = textareaValue; } // textarea에 새로운 값을 설정 function setTextareaValue() { const newValue = '새로운 텍스트 내용'; document.getElement..
 [CMD] CMD에서 바탕화면 경로로 이동하기
[CMD] CMD에서 바탕화면 경로로 이동하기
CMD에서 바탕화면 경로로 이동하기 Windows CMD에서 사용자 바탕화면 경로로 이동하는 방법입니다. cd %userprofile%\desktop 바탕화면 폴더는 사용자의 홈 디렉토리 하위의 desktop 폴더에 위치합니다. %userprofile% 은 현재 로그인한 사용자의 홈 디렉토리를 나타냅니다. 또는, 다음과 같이 직접 디렉토리를 지정하여 이동할 수도 있습니다. cd C:\Users\사용자이름\Desktop 여기서 '사용자이름'은 현재 로그인한 사용자의 이름입니다.
동적 HTML 요소 추가하기 다음은 버튼이 클릭되면 container div에 동적으로 div text 요소가 추가되는 예제입니다. 텍스트 추가 function addText() { // 추가할 요소 생성 const newElement = document.createElement('div'); // 요소 안에 html 요소 추가 newElement.innerHTML = '텍스트가 추가되었습니다.'; // 생성된 요소를 추가할 부모요소(container div) 선택 const container = document.getElementById('container'); // 생성된 요소를 기존의 container div에 자식 요소로 추가 container.appendChild(newElement); } 위 ..
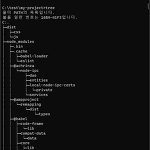
 [CMD] tree 명령어로 폴더 구조 시각화하기
[CMD] tree 명령어로 폴더 구조 시각화하기
tree tree 명령어는 CMD에서 디렉토리 구조를 트리 형태로 표시해 주는 명령어입니다. 다음과 같이 사용할 수 있습니다. tree 경로 /f /a /f : 폴더 안의 파일명을 보여줍니다. /a : 폴더 트리를 그릴 때, 그래픽 문자 대신 텍스트 문자로 트리구조를 보여줍니다. 예제 1. tree 현재 폴더의 폴더구조를 보여줍니다. 예제 2. tree ./src 주어진 경로(./src)의 폴더 구조를 보여줍니다. 예제 3. tree ./src /f /f 옵션을 추가하면, 폴더 하위의 파일명까지 표시됩니다. 예제 4. tree ./src /f /a /a 옵션을 추가하면, 트리를 구성하는 선이 그래픽 문자가 아니라, 텍스트 문자로 표시됩니다.
1. inline-block .parent { border: 1px solid black; margin: 1px; padding: 10px; text-align: center; } .child { display: inline-block; width: 100px; height: 100px; background-color: skyblue; border: 1px solid black; } 는 기본적으로 'block' 요소입니다. block 요소는 항상 새로운 줄에 표시되고, 가로폭 전체를 차지합니다. 따라서, 요소는 항상 수직으로 배치되어 쌓이게 됩니다. display: inline-block; 를 가로로 배치하기 위해서 inline-block 속성을 지정하였습니다. inline-block은 inline과 b..
