| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- table
- Visual Studio Code
- Array
- 이탈리아
- js
- Maven
- windows
- 이클립스
- 자바
- html
- vscode
- 자바스크립트
- 테이블
- javascript
- list
- 배열
- ArrayList
- json
- Files
- CMD
- IntelliJ
- 인텔리제이
- Button
- Java
- input
- date
- CSS
- string
- Eclipse
- 문자열
- Today
- Total
어제 오늘 내일
테이블의 제목을 붙이기 위해 태그를 사용할 수 있습니다. 여기서는 이 캡션의 위치를 지정하는 방법을 알아보도록 하겠습니다. 캡션의 위치 지정 (caption-side) 캡션의 위치를 지정하기 위해 caption-side 속성을 사용할 수 있습니다. top : 캡션을 테이블의 위쪽에 배치합니다. bottom : 캡션을 테이블의 아래쪽에 배치합니다. 캡션 위쪽에 놓기 학생 이름 나이 Anna 20 Tina 22 table, td, th { border: 1px solid black; border-collapse : collapse; } caption { caption-side: top; } caption-side: top; caption-side 속성 값을 top으로 지정하여, caption을 테이블의 위쪽..
border-color table/tr/td 태그에 border-color 속성을 이용하여 테이블의 테두리 색상을 지정할 수 있습니다. border border는 테두리의 너비, 스타일, 색상을 지정할 수 있는 단축 속성입니다. border 속성 안에 다음과 같은 속성을 한번에 지정할 수 있습니다. border-width border-style border-color border 속성으로 border-color로 지정할 수 있으므로, border 속성을 이용해도 테이블의 테두리 색상을 변경할 수 있습니다. border-color 속성 사용해서 테두리 생상 지정하기 이름 나이 Anna 20 Tina 22 table, td, th { border-width: 1px; border-style: solid; b..
마우스로 텍스트 영역을 드래그했을 때, 선택된 부분의 배경색과 글자색을 변경하는 방법입니다. ::selection ::selection은 사용자가 마우스로 드래그하거나 클릭하여 선택한 텍스트 영역에 스타일을 적용할 수 있는 pseudo-element(의사 요소)입니다. ::selection { color: red; background-color: yellow; } ::selection 하위에는 다음의 속성을 정의할 수 있습니다. color background-color text-decoration text-shadow -webkit-text-stroke-color, -webkit-text-fill-color, -webkit-text-stroke-width 드래그 영역 글자색, 배경색 변경하기 이 영역을 ..
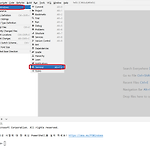
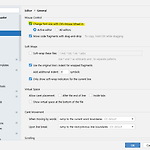
 [IntelliJ] 인텔리제이 마우스 휠로 폰트 크기 변경하기
[IntelliJ] 인텔리제이 마우스 휠로 폰트 크기 변경하기
인텔리제이에서 간단한 설정으로 마우스 휠을 이용해서 에디터의 폰트 크기를 변경할 수 있습니다. File > Settings > Editor > General > Change font size with Ctrl+Mouse Wheel in 위 메뉴로 이동하여, 'Change font size with Ctrl+Mouse Wheel in' 항목을 선택하고, Apply 버튼을 클릭합니다. 그리고, 에디터 창으로 이동하면 'Ctrl + 마우스휠'을 이용하여 에디터의 글씨 크기를 변경할 수 있습니다. Active editor : 활성화된 에디터의 글씨 크기만 변경됩니다. All editors : 모든 에디터의 글씨 크기가 변경됩니다.