| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 자바스크립트
- html
- 인텔리제이
- Eclipse
- CMD
- IntelliJ
- Maven
- Java
- 자바
- list
- js
- Array
- 테이블
- string
- ArrayList
- 이클립스
- Visual Studio Code
- table
- windows
- date
- javascript
- Button
- Files
- CSS
- 이탈리아
- vscode
- json
- input
- 배열
- 문자열
- Today
- Total
목록vscode (27)
어제 오늘 내일
 [VSCode] 탭 간격 변경하기
[VSCode] 탭 간격 변경하기
VSCode의 기본 탭 간격은 4입니다. 즉, 탭을 입력하면, 4칸의 공백이 생깁니다. 이번에는, 탭 간격을 변경하는 방법을 정리하였습니다. 1. Setting 메뉴 선택 2. 'tab size'를 검색합니다. 3. Editor:Tab Size 영역의 숫자를 원하는 탭간격으로 변경합니다. 이제부터는 탭을 입력하면 2칸씩 공백이 생기게 됩니다.
 [VSCode] HTML 파일 브라우저에서 실행하기, 단축키
[VSCode] HTML 파일 브라우저에서 실행하기, 단축키
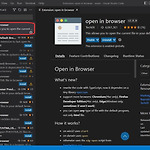
Open in browser VSCode에서 Open in browser 라는 확장 프로그램을 이용하여 작성한 HTML 파일을 브라우저에서 열 수 있습니다. 1. 확장 프로그램 설치 (Open in browser) Extension -> Open in browser 검색/선택 -> install 2. HTML을 브라우저에서 실행하기 (단축키 : Alt + B) 선택한 HTML 파일은, 시스템의 default browser에서 실행됩니다. 실행할 파일 선택 -> Alt + B 실행할 파일 선택 -> 마우스 오른쪽 버튼 -> Open in Default Brower 선택
 [VSCode] Java 자동 import 단축키
[VSCode] Java 자동 import 단축키
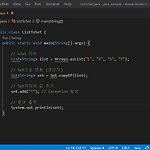
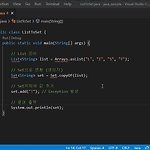
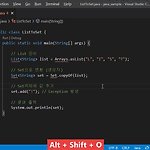
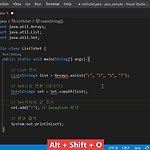
VSCode에서 자동으로 import 구분 추가하기 Alt + Shift + O 파일 전체에서 import 할 클래스를 모두 찾아서, 자동으로 import 해줍니다. Ctrl + . 이 단축키는 Quick Fix 단축키입니다. ( 따라서 이 단축키는 자동 import 뿐만 아니라, 컨텍스트에 따라서 다양한 수정 방법을 제공해 줍니다.) import 할 클래스명을 선택하고, Ctrl + . 단축키를 사용하면 선택한 클래스에 해당하는 import문을 추천해주고, 사용자가 import 할 구문을 선택할 수 있습니다. 필요한 경우, 사용자는 해당 클래스를 import 하는 대신, 해당 이름으로 class나 method를 만들 수도 있습니다. VSCode에서 Java 클래스를 자동 imprt 하는 방법을 알아보았..
 [VSCode] 화면 확대 / 축소 (메뉴 글자 크기 조정)
[VSCode] 화면 확대 / 축소 (메뉴 글자 크기 조정)
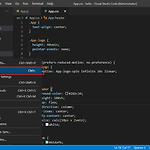
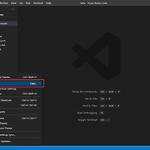
지난번에는 VSCode의 소스 에디터의 글자 크기를 조정하는 방법을 알아보았습니다. [VSCode] 글자 크기, 폰트 사이즈 조정하는 2가지 방법 [VSCode] 글자 크기, 폰트 사이즈 조정하는 2가지 방법 Visual Studio Code (VSCode)의 에디터 창의 글자 크기를 조정하는 방법 2가지를 소개합니다. 1. 글자 크기 숫자로 지정하기 (1) 설정 메뉴에 들어갑니다. 다음 중 한가지 방법을 선택하여 설정 메뉴에 hianna.tistory.com 이번에는 VSCode의 (메뉴 글자 크기를 포함한) 화면을 확대하고 축소할 수 있는 설정과 단축키를 소개합니다. 설정 메뉴 1. 다음 중 한가지 방법을 선택하여 설정 메뉴에 들어갑니다. File > Preperences > Settings 메뉴 이..
 [VSCode] 터미널 관리자(Admin) 모드로 열기
[VSCode] 터미널 관리자(Admin) 모드로 열기
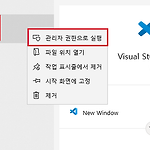
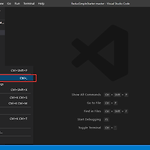
VSCode의 터미널을 관리자 모드로 열기 위해서는 VSCode를 관리자 모드로 열면 됩니다. 1. 한번만 관리자 모드로 열기 Visual Studio Code 실행 아이콘의 마우스 오른쪽 버튼을 클릭하여 '관리자 권한으로 실행'을 선택하여 VSCode를 실행시킵니다. 2. 열때마다 관리자 모드로 열기 VSCode를 열때마다 관리자 모드로 실행시키기 위해서 VSCode 실행 속성을 수정합니다. VSCode 실행 파일을 선택한 후, 마우스 오른쪽 버튼을 클릭하여 '속성'을 선택합니다. '호환성' 탭을 선택한 후, '관리자 권한으로 이 프로그램 실행'에 체크해 줍니다. 이제부터는 이 실행파일로 VSCode를 열때마다, 관리자 권한으로 실행됩니다. VSCode의 터미널을 관리자 권한으로 실행하는 방법을 알아보..
 [VSCode] 소스 코드 인쇄하기
[VSCode] 소스 코드 인쇄하기
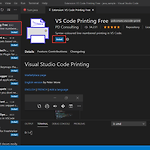
VSCode에는 소스코드를 프린터로 출력하는 기능이 없습니다. 따라서, 소스코드를 프린터로 출력하기 위해서는 추가로 extension 설치가 필요합니다. 여러가지 코드 출력을 위한 extension이 있지만, 저는 'VS Code Printing Free'라는 extension을 설치해서 사용하고 있습니다. VS Code Printing Free 설치하기 설치는 간단합니다. 위 그림과 같이 왼쪽 사이드 바에서 extension 메뉴를 선택하고, 'VS Code Printing Free'를 선택하고, 'install' 버튼을 클릭해줍니다. VS Code Printing Free로 소스코드 인쇄하기 설치가 완료되면, 위 그림과 같이 소스코드 오른쪽 상단에 프린터 아이콘이 생깁니다. 이 아이콘을 클릭하면, 소..
 [VSCode] 단축키 확인하기
[VSCode] 단축키 확인하기
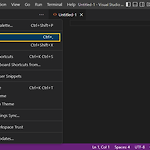
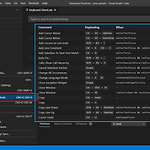
VSCode에서 사용할 수 있는 단축키를 확인하는 방법입니다. 설정 > Keyboard Shortcuts (Ctrl + K + S) 설정 > Keyboard Shortcuts 메뉴를 클릭하면 VSCode에서 사용할 수 있는 단축키 목록을 확인할 수 있습니다. 단축키 목록을 여는 단축키는 (Ctrl + K + S) 입니다.
 [VSCode] 검색 제외 폴더 지정하는 2가지 방법
[VSCode] 검색 제외 폴더 지정하는 2가지 방법
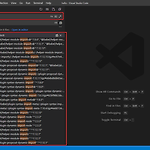
VSCode에서 파일 내의 문자열을 검색할 때, 특정 폴더는 검색 대상에서 제외하고 싶은 경우가 있습니다. 이렇게, 특정 폴더를 검색 대상에서 제외하는 방법 2가지를 소개합니다. 검색창에서 검색 제외 폴더 지정하기 설정에서 검색 제외 폴더 지정하기 다음과 같이 "import"라는 문자열을 검색하면 "yarn.lock" 파일에서 검색이 됩니다. 이 "yarn.lock" 파일을 검색 대상에서 제외하도록 하겠습니다. 1. 검색창에서 제외 폴더 지정하기 (1) 상세 검색 조건으로 exclude 파일 패턴 입력하기 검색 조건을 입력하는 부분의 아래쪽에 보면 "..."(점 3개)가 있습니다. 이 버튼을 누르면, 상세 검색 조건을 입력할 수 있는데, 이 중 'files to exclude' 영역에, 검색에서 제외할 ..
 [VSCode] 파일 목록에서 특정 폴더/파일 제외하기
[VSCode] 파일 목록에서 특정 폴더/파일 제외하기
VSCode로 특정 디렉토리를 열면, 왼쪽 파일 목록에 선택된 디렉토리 안의 폴더와 파일 목록이 나타납니다. 이 중, 설정을 통해 특정 폴더나 파일을 제외하고 볼 수 있습니다. 파일 목록에서 특정 폴더/파일 제외하기 (1) 설정 메뉴 설정 메뉴에 들어갑니다. 다음 중 한가지 방법을 선택하여 설정 메뉴에 들어갑니다. File > Preperences > Settings 메뉴 이용 화면 왼쪽 하단의 톱니바퀴 모양의 '설정' 아이콘 이용 단축키 : Ctrl + , 이용 (2) Text Editor > Files > Exclude Text Editor > Files > Exclude 항목에 제외할 파일 경로 또는 폴더 경로를 패턴으로 입력합니다. 위 예제에서는, node_modules 폴더를 제외시키고 있습니다..
 [VSCode] 글자 크기, 폰트 사이즈 조정하는 2가지 방법
[VSCode] 글자 크기, 폰트 사이즈 조정하는 2가지 방법
Visual Studio Code (VSCode)의 에디터 창의 글자 크기를 조정하는 방법 2가지를 소개합니다. 1. 글자 크기 숫자로 지정하기 (1) 설정 메뉴에 들어갑니다. 다음 중 한가지 방법을 선택하여 설정 메뉴에 들어갑니다. File > Preperences > Settings 메뉴 이용 화면 왼쪽 하단의 톱니바퀴 모양의 '설정' 아이콘 이용 단축키 : Ctrl + , 이용 (2) User > Text Editor > Font > Font Size Font Size를 숫자로 지정합니다. 2. 마우스 휠로 조정하기 마우스 휠과 Ctrl키를 이용하여, 에디터 창의 글자 크기를 조정할 수도 있습니다. (1) Setting > User > Text Editor > Mouse Wheel Zoom (Mou..
