| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- Eclipse
- IntelliJ
- 인텔리제이
- table
- CSS
- 이클립스
- 배열
- input
- Visual Studio Code
- math
- map
- vscode
- CMD
- 문자열
- Java
- 자바스크립트
- 정규식
- html
- js
- string
- 이탈리아
- replace
- Array
- json
- javascript
- 자바
- list
- ArrayList
- HashMap
- date
- Today
- Total
어제 오늘 내일
[HTML/CSS] 이미지 어둡게 하는 3가지 방법 (brightness, background-color, linear-gradient) 본문
[HTML/CSS] 이미지 어둡게 하는 3가지 방법 (brightness, background-color, linear-gradient)
hi.anna 2022. 7. 30. 06:31
이미지를 어둡게 하기
- filter: brightness()
- opacity, background-color
- linear-gradient()
1. filter: brightness()
CSS의 filter에 적용되는 brightness 함수는
주어진 이미지의 밝기를 조절합니다.
허용값
- 숫자
- 1은 100%입니다.
- 퍼센트
- 100% 미만은 이미지를 어둡게 합니다.
- 100% 초과는 이미지를 밝게 합니다.
- 0%는 이미지를 검은색으로 만듭니다.
brightness(100%); /* 원본 이미지 */
brightness(0%); /* 검은색 */
brightness(200%); /* 밝기 2배 */
brightness(0.4); /* 40% */
brightness() 예제
my_brightness.html
<!DOCTYPE html>
<html>
<head>
<title>이미지 밝기</title>
<link rel="stylesheet" href="css/my_brightness.css" />
</head>
<body>
<div>
<img src="./img/puppy.jpg" class="my_img1">
<p>brightness 0%</p>
</div>
<div>
<img src="./img/puppy.jpg" class="my_img2">
<p>brightness 50%</p>
</div>
<div>
<img src="./img/puppy.jpg" class="my_img3">
<p>brightness 100% (원본)</p>
</div>
<div>
<img src="./img/puppy.jpg" class="my_img4">
<p>brightness 200%</p>
</div>
</body>
</html>
my_brightness.css
div {
width: 300px;
float: left;
border: 1px solid;
}
img {
width: 300px;
}
.my_img1 {
filter: brightness(0%)
}
.my_img2 {
filter: brightness(50%)
}
.my_img3 {
filter: brightness(100%)
}
.my_img4 {
filter: brightness(200%)
}
결과

2. opacity, backbround-color
my_brightness.html
<!DOCTYPE html>
<html>
<head>
<title>이미지 밝기</title>
<link rel="stylesheet" href="css/my_brightness.css" />
</head>
<body>
<div class="outer_div">
<img src="./img/puppy.jpg">
<p>원본</p>
</div>
<div class="outer_div">
<div class="my_div">
<img src="./img/puppy.jpg" class="my_img">
</div>
<p>opacity 0.5, background-color: black</p>
</div>
</body>
</html>
my_brightness.css
.my_img {
opacity: 0.5;
}
.my_div {
background-color: black;
}
.outer_div {
width: 300px;
float: left;
border: 1px solid;
}
img {
width: 300px;
}
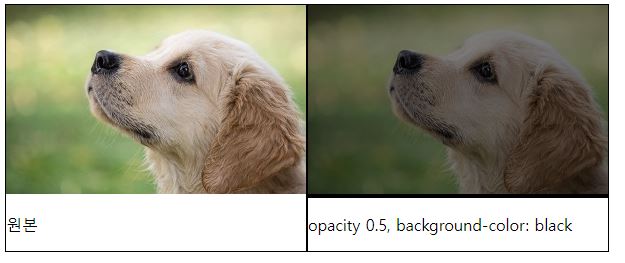
결과

opacity: 0.5;
먼저 이미지의 투명도를 0.5로 지정하여 투명하게 만들었습니다.
background-color: black;
이미지를 감싸고 있는 div의 배경색을 검정색으로 지정하였습니다.
3. linear-gradient (배경 이미지 어둡게 하기)
linear-gradient는 둘 이상의 색깔 사이의 변화를 선형으로 부드럽게 표현해줍니다.
css에서 background-image를 지정할 때,
이 linear-gradient 함수를 추가하여 배경의 색상 변화를 표현할 수 있습니다.
linear-gradient 예제
my_brightness.html
<!DOCTYPE html>
<html>
<head>
<title>이미지 밝기</title>
<link rel="stylesheet" href="css/my_brightness.css" />
</head>
<body>
<div class="outer_div">
<div class="bg_1"></div>
<p>원본</p>
</div>
<div class="outer_div">
<div class="bg_2"></div>
<p>linear-gradient</p>
</div>
</body>
</html>
my_brightness.css
.bg_1 {
background-image: url("../img/puppy.jpg");
width: 300px;
height: 180px;
}
.bg_2 {
background-image: linear-gradient(rgba(0, 0, 0, 0.527), rgba(0, 0, 0, 0.5)),
url("../img/puppy.jpg");
width: 300px;
height: 180px;
}
.outer_div {
width: 300px;
float: left;
border: 1px solid;
}
결과

background-image: linear-gradient(rgba(0, 0, 0, 0.527), rgba(0, 0, 0, 0.5)), url("../img/puppy.jpg");
css에서 배경 이미지를 지정할 때, linear-gradient() 함수를 추가하였습니다.
rgb(0, 0, 0)은 검정색입니다.
그리고, rgba(0, 0, 0, 0.527)의 4번째 값인 0.527은 투명도를 나타냅니다.
즉, linear-gradient(rgba(0, 0, 0, 0.527), rgba(0, 0, 0, 0.5))는
검정색 배경의 투명도를 0.527에서 0.5로 미세하게 변경하는 그라데이션을 화면에 표현하라는 의미입니다.
약간의 트릭을 이용하여, 배경 이미지를 어둡게 만들어 보았습니다.
'IT > HTML&CSS' 카테고리의 다른 글
| [HTML/CSS] 텍스트에 마우스 오버시 이미지 보이기 (0) | 2022.08.01 |
|---|---|
| [HTML/CSS] 마우스 오버시 이미지 어둡게 하기 (천천히) (0) | 2022.07.31 |
| [HTML/CSS] 이미지 투명도 지정하기 (opacity) (0) | 2022.07.29 |
| [HTML/CSS] 대소문자 변환, 첫글자만 대문자로 바꾸기 (text-transform) (0) | 2022.07.27 |
| [HTML/CSS] ::before, ::after 가상 요소(Pseudo-elements) (0) | 2022.07.26 |




