| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- CMD
- list
- 정규식
- IntelliJ
- input
- vscode
- 이클립스
- map
- 배열
- Eclipse
- table
- 자바
- CSS
- json
- Array
- ArrayList
- string
- replace
- javascript
- HashMap
- 문자열
- Java
- date
- 이탈리아
- 인텔리제이
- js
- Visual Studio Code
- Button
- 자바스크립트
- html
- Today
- Total
어제 오늘 내일
[HTML/CSS] 텍스트에 마우스 오버시 이미지 보이기 본문
지난번에는 이미지에 마우스 오버했을 때,
이미지를 어둡게 하는 방법을 알아보았습니다.
[HTML/CSS] 마우스 오버 시 이미지 어둡게 하기 (천천히)
이번에는 텍스트에 마우스를 올렸을 때
바로 아래에 이미지를 보여주는 코드입니다.
- ' ' (descendant) 선택자 사용하기
- '+' 선택자 사용하기
1. ' ' (descendant) 선택자 사용하기
my_mouseover_text.html
<!DOCTYPE html>
<html>
<head>
<title>이미지</title>
<link rel="stylesheet" href="css/my_mouseover_text.css" />
</head>
<body>
<div class="my_box">
<div class="my_text"> 여기에 마우스를 가져오세요 </div>
<img class="my_img" src="./img/puppy.jpg">
</div>
</body>
</html>
my_mouseover_text.css
.my_img {
display: none;
}
.my_box:hover .my_img {
display: block;
}
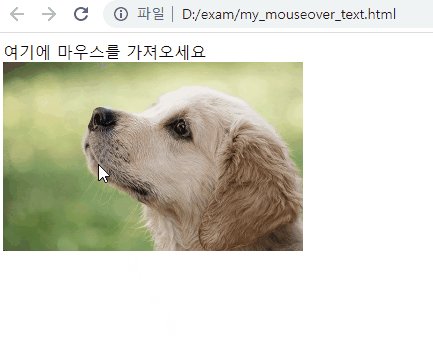
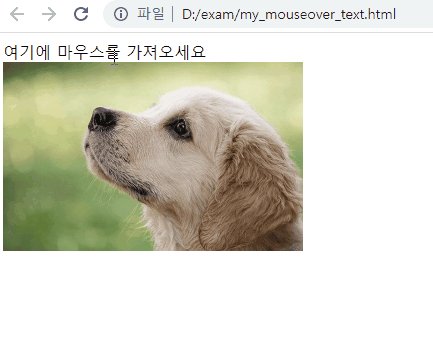
결과

<div class='my_box'>
<div class='my_text'>여기에 마우스를 가져오세요</div>
<div class='my_img...../>
</div>
'my_box' 클래스를 가지는 div는
'my_text', 'my_img' 클래스를 가지는 텍스트와 이미지를 하위에 가집니다.
display: none;
처음에 'my_img'는 'display:none' 상태로 이미지는 보이지 않습니다.
.my_box:hover .my_img {
display: block;
}
초기에 'my_box' <div> 안의 이미지 영역('my_img')은 'display: none' 상태이므로,
'my_box' 영역에는 'my_text'만 존재합니다.
따라서, 'my_box'에 마우스 커서를 가져가면, 'my_text' 영역에 마우스 커서를 가져간 것과 비슷합니다.
따라서, 'my_box'에 마우스를 가져가면,
'my_img' 영역이 'display: block' 상태가 됩니다.
실행 결과를 자세히 보면,
마우스 커서가 텍스트 영역을 벗어나서, 이미지 영역에 있는데도
이미지가 계속 보이고 있습니다.
'my_img' 역시 'my_box' 영역에 속해 있기 때문입니다.
2. '+' 선택자 사용하기
my_mouseover_text.html
<!DOCTYPE html>
<html>
<head>
<title>이미지</title>
<link rel="stylesheet" href="css/my_mouseover_text.css" />
</head>
<body>
<div class="my_text"> 여기에 마우스를 가져오세요 </div>
<img class="my_img" src="./img/puppy.jpg">
</body>
</html>
my_mouseover_text.css
.my_img {
display: none;
}
.my_text:hover+.my_img {
display: block;
}
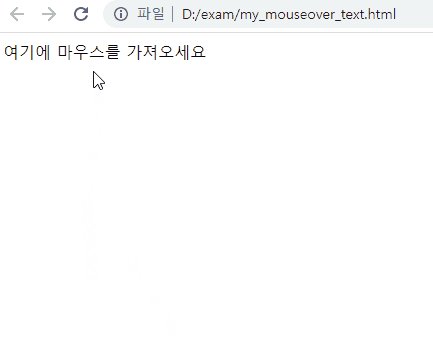
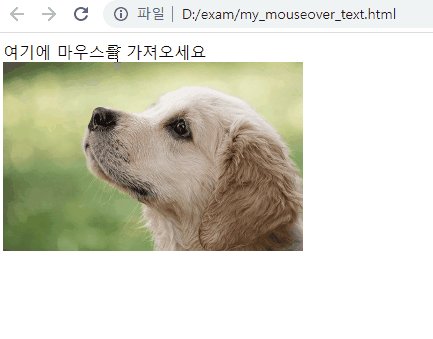
결과

.my_text:hover + .my_img {
display: block;
}
'+' 선택자는,
바로 뒤에 있는 요소를 선택하는 선택자입니다.
'my_text' 클래스를 가지는 요소 바로 뒤에 있는 요소는,
'my_img' 클래스를 가지는 요소입니다.
따라서, 'my_text' 요소에 마우스를 올리면,
'my_img' 요소에 'display: block'이 적용되어 이미지가 보이게 됩니다.
실행 결과를 자세히 보면,
텍스트에서 마우스 포인터가 떠나면, 곧바로 이미지가 숨겨지는 것을 확인할 수 있습니다.
'IT > HTML&CSS' 카테고리의 다른 글
| [HTML/CSS] 이미지 색상 반전 시키기 - invert() (0) | 2022.08.03 |
|---|---|
| [HTML/CSS] 이미지 흑백으로 변환하기 - grayscale() (0) | 2022.08.02 |
| [HTML/CSS] 마우스 오버시 이미지 어둡게 하기 (천천히) (0) | 2022.07.31 |
| [HTML/CSS] 이미지 어둡게 하는 3가지 방법 (brightness, background-color, linear-gradient) (0) | 2022.07.30 |
| [HTML/CSS] 이미지 투명도 지정하기 (opacity) (0) | 2022.07.29 |




