반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- html
- 이클립스
- input
- 인텔리제이
- 이탈리아
- js
- Java
- Maven
- 배열
- vscode
- 자바스크립트
- list
- Files
- windows
- json
- string
- table
- javascript
- ArrayList
- 테이블
- CSS
- date
- Visual Studio Code
- IntelliJ
- 자바
- 문자열
- Button
- Eclipse
- Array
- CMD
Archives
- Today
- Total
목록tab (2)
어제 오늘 내일
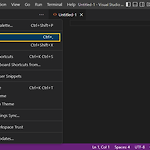
 [VSCode] 탭 간격 변경하기
[VSCode] 탭 간격 변경하기
VSCode의 기본 탭 간격은 4입니다. 즉, 탭을 입력하면, 4칸의 공백이 생깁니다. 이번에는, 탭 간격을 변경하는 방법을 정리하였습니다. 1. Setting 메뉴 선택 2. 'tab size'를 검색합니다. 3. Editor:Tab Size 영역의 숫자를 원하는 탭간격으로 변경합니다. 이제부터는 탭을 입력하면 2칸씩 공백이 생기게 됩니다.
IT/VSCode
2023. 2. 12. 04:55
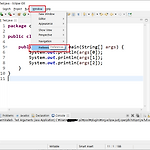
 이클립스(Eclipse) 공백, 탭, 줄바꿈 표시하기
이클립스(Eclipse) 공백, 탭, 줄바꿈 표시하기
이클립스의 에디터 창에서 공백(Whitespace), 탭(Tab), 줄바꿈을 표시하는 방법을 정리하였습니다. 1. Window > Preference 2. General > Editor > Text Editors 선택 3. Show whitespace characters 선택 4. configure visibility 선택 여기에서는 공백, 탭, 줄바꿈을 언제, 어떻게 보여줄지를 구체적으로 설정할 수 있습니다. Leading : 라인의 시작부분 Enclosed : 텍스트의 중간 Trailing : 라인의 끝부분 Transparency level (0~255) : 표시되는 공백, 탭, 줄바꿈 기호의 투명도를 지정할 수 있습니다. 5. 코드에 공백, 탭, 줄바꿈이 옅은 색으로 표시됨 6. Show White..
IT/Eclipse
2021. 9. 26. 12:22
