반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 단위테스트
- json
- CSS
- junit5
- 자바
- 자바문법
- vscode
- Eclipse
- list
- junit
- 배열
- Visual Studio Code
- ArrayList
- math
- 문자열
- 인텔리제이
- 테스트자동화
- string
- IntelliJ
- js
- 자바스크립트
- Array
- HashMap
- input
- 정규식
- 이클립스
- java테스트
- html
- Java
- javascript
Archives
- Today
- Total
어제 오늘 내일
[Javascript] HTML에서 외부 js 파일의 함수 호출하기 본문
HTML에서 외부 JS 파일의 함수 호출하기
1. JavaScript 파일 생성
먼저, 외부 JavaScript 파일을 생성합니다.
예를 들어, script.js 파일을 다음과 같이 만듭니다.
// script.js
function sayHello() {
alert("Hello, World!");
}
2. HTML 파일에 외부 JS 파일 연결
HTML 파일에서 <script> 태그를 사용하여 외부 JavaScript 파일을 연결합니다.
<head> 또는 <body> 끝 부분에 추가할 수 있습니다.
defer 속성을 사용하면 HTML 파싱이 끝난 후 스크립트가 실행되므로 성능에 유리합니다.
<!-- index.html -->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>외부 JS 호출 예제</title>
<script src="script.js" defer></script>
</head>
<body>
<h1>외부 JS 호출 예제</h1>
<button onclick="sayHello()">Say Hello</button>
</body>
</html>
src="script.js"
- 외부 JavaScript 파일의 경로를 지정합니다.
- 이 예제에서는, script.js가 HTML 파일과 같은 디렉토리에 있다고 가정합니다.
- 경로 설정
- 같은 폴더에 있을 경우: <script src="script.js" defer></script>
- 다른 폴더에 있을 경우 : <script src="js/script.js" defer></script>
defer
- HTML 문서가 완전히 파싱된 후에 JavaScript가 실행되도록 합니다.
onclick="sayHello()"
- 버튼을 클릭하면 script.js에 정의된 sayHello() 함수가 호출됩니다.
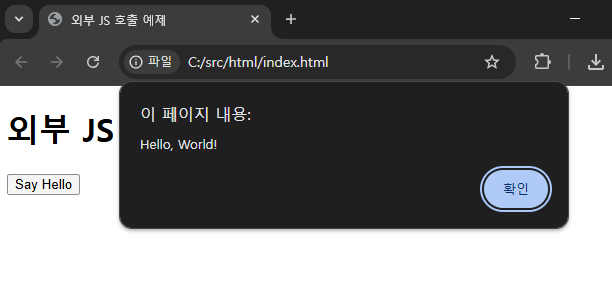
3. 결과
- 브라우저에서 index.html을 열고 버튼을 클릭하면 alert 창에 "Hello, World!"가 표시됩니다.

반응형
'IT > Javascript' 카테고리의 다른 글
| [Javascript] 삼항연산자 사용법 및 활용 예제, 중첩 삼항연산자 (0) | 2025.02.26 |
|---|---|
| [Javascript] attribute 추가, 수정, 조회, 삭제, 찾기, 목록 조회 (0) | 2025.02.26 |
| [Javascript] 정규식으로 핸드폰 번호 체크하기 (하이픈 포함, 미포함) (0) | 2025.02.25 |
| [Javascript] 정규식으로 전화번호 체크하기 (하이픈 포함, 미포함) (0) | 2025.02.25 |
| [Javascript] 정규식으로 문자열이 숫자인지 체크하기 (0) | 2025.02.24 |
Comments

