반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 이클립스
- CMD
- 정규식
- 자바스크립트
- javascript
- Visual Studio Code
- list
- json
- ArrayList
- 인텔리제이
- Eclipse
- table
- Maven
- Array
- CSS
- windows
- 문자열
- 테이블
- html
- 배열
- input
- vscode
- js
- string
- date
- 이탈리아
- Button
- Java
- 자바
- IntelliJ
Archives
- Today
- Total
어제 오늘 내일
[HTML/CSS] 무지개 그라데이션 (linear-gradient) 본문
지난 번 포스팅에서는
CSS로 그라데이션을 만들 수 있는
linear-gradient에 대해서 설명했습니다.
[HTML/CSS] 배경색 그라데이션 넣기 (linear-gradient())
이번에는 linear-gradient를 이용해서
무지개 모양의 그라데이션 배경을 만들어 보겠습니다.
- 무지개 그라데이션
- 무지개 그라데이션 (solid)
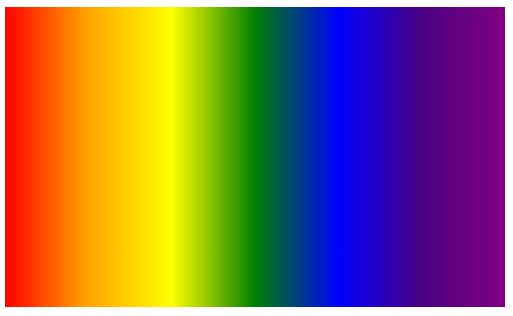
1. 무지개 그라데이션
my_gradient_rainbow_1.html
<!DOCTYPE html> <html> <head> <title>이미지</title> <link rel="stylesheet" href="css/my_gradient_rainbow_1.css" /> </head> <body> <div id="rainbow"></div> </body> </html>
my_gradient_rainbow_1.css
#rainbow { background-image: linear-gradient(to right, red, orange, yellow, green, blue, indigo, purple); width: 500px; height: 300px; }
결과

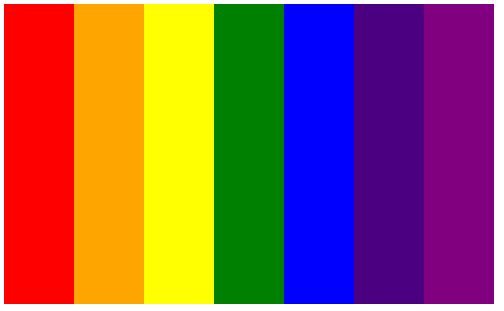
2. 무지개 그라데이션 (solid)
my_gradient_rainbow_2.html
<!DOCTYPE html> <html> <head> <title>이미지</title> <link rel="stylesheet" href="css/my_gradient_rainbow_2.css" /> </head> <body> <div id="rainbow"></div> </body> </html>
my_gradient_rainbow_2.css
#rainbow { background-image: linear-gradient(to right, red 70px, orange 70px 140px, yellow 140px 210px, green 210px 280px, blue 280px 350px, indigo 350px 420px, purple 420px); width: 490px; height: 300px; }
결과

경계선을 명확히 해주기 위해
서로 인접한 색깔의 정점을 겹치도록 하였습니다.
반응형
'IT > HTML&CSS' 카테고리의 다른 글
| [HTML/CSS] 텍스트 색, 배경색 지정하기 (1) | 2022.10.04 |
|---|---|
| [HTML/CSS] 배경색 두개로 반반 나누어 지정하기 (0) | 2022.08.07 |
| [HTML/CSS] 배경색 그라데이션 넣기 (linear-gradient()) (0) | 2022.08.05 |
| [HTML/CSS] 이미지 모서리 둥글게, 동그란 프로필 이미지 만들기 ( border-radius) (0) | 2022.08.04 |
| [HTML/CSS] 이미지 색상 반전 시키기 - invert() (0) | 2022.08.03 |



