| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- input
- java테스트
- 배열
- 인텔리제이
- json
- list
- javascript
- Eclipse
- 정규식
- junit
- string
- Java
- CSS
- 단위테스트
- math
- 이클립스
- 문자열
- js
- 자바스크립트
- vscode
- 테스트자동화
- Array
- 자바문법
- HashMap
- html
- IntelliJ
- ArrayList
- Visual Studio Code
- 자바
- junit5
- Today
- Total
어제 오늘 내일
[Javascript] innerHTML, innerText, textContent 차이점 본문
innerHTML, innerText, textContent 속성은
node나 element의 텍스트값을 읽어오고 설정할 수 있다는 점에서 비슷합니다.
innerHTML과 innerText의 차이점은 지난 포스팅에서 살펴보았습니다.
[Javascript] innerText와 innerHTML의 차이점
이번에는 innerHTML, innerText, textContent 세가지의 차이점을 정리해보겠습니다.
innerHTML vs innerText vs textContent
<div id='my_div'>
안녕하세요? 만나서 반가워요.
<span style='display:none'>숨겨진 텍스트</span>
</div>
<input type='button'
value='innerHTML'
onclick='getInnerHTML()'/>
<input type='button'
value='innerText'
onclick='getInnerText()'/>
<input type='button'
value='textContent'
onclick='getTextContent()'/>function getInnerHTML() {
const element = document.getElementById('my_div');
alert(element.innerHTML);
}
function getInnerText() {
const element = document.getElementById('my_div');
alert(element.innerText);
}
function getTextContent() {
const element = document.getElementById('my_div');
alert(element.textContent);
}
innerHTML
innerHTML은 'Element'의 속성으로, 해당 Element의 HTML, XML을 읽어오거나, 설정할 수 있습니다.
위 예제에서 'innerHTML' 버튼을 클릭하면,
div안에 있는 HTML 전체 내용을 가져오는 것을 확인 할 수 있습니다.

innerText
innerText는 'Element'의 속성으로, 해당 Element 내에서 사용자에게 '보여지는' 텍스트 값을 읽어옵니다.
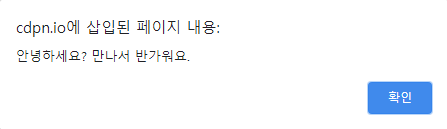
위 예제에서 'innerText' 버튼을 클릭하면,
아래와 같은 텍스트를 가져옵니다.

원래 div안에는
'안녕하세요? 만나서 반가워요'가 입력되어 있지만,
브라우저가 사용자에게 이 내용을 보여줄 때는, 연속되는 공백은 무시하고 하나의 공백만 처리하여
'안녕하세요? 만나서 반가워요.'라고 보여집니다.
또한, 위 예제의 div는 'display:none' 으로 정의된 텍스트를 포함하고 있습니다.
'display:none'으로 정의된 '숨겨진 텍스트'는 브라우저에서 사용자에게 보여지지 않습니다.
innerText는 이처럼 사용자에게 보여지는 텍스트를 가져옵니다.
사용자가 브라우저에서 div의 내용을 Ctrl+C하여 클립보드에 복사한 내용을 가져온다고 생각하면 이해하기 쉽습니다.
textContent
textContent는 'Node'의 속성으로,
innetText와는 달리 <script>나 <style> 태그와 상관없이
해상 노드가 가지고 있는 텍스트 값을 그대로 읽습니다.

위 예제에서 textContent 버튼을 클릭하면, 위와 같은 결과가 나오는데,
'안녕하세요? 만나서 반가워요.'의 연속된 공백이 그대로 표현된 것을 확인 할 수 있습니다.
또한, 'display:none' 스타일이 적용된 '숨겨진 텍스트' 문자열도 그대로 출력되는 것을 확인 할 수 있습니다.
innerHTML, innerText, textContent 의 차이점을 알아보았습니다.
일반 Text값을 가지고 올때는 세 가지 속성에 별 차이가 없지만,
element가 가지고 있는 컨텐츠의 내용에 따라서 차이가 나는 것을 확인하였습니다.
'IT > Javascript' 카테고리의 다른 글
| [Javascript] div 생성, 삭제, 숨기기 (1) | 2021.01.06 |
|---|---|
| [Javascript] div 안의 내용 가져오기, 추가, 변경, 삭제 (text, html) (2) | 2021.01.05 |
| [Javascript] 버튼에 강제 클릭 발생 시키기 (0) | 2021.01.04 |
| [Javascript] innerText와 innerHTML의 차이점 (4) | 2021.01.03 |
| [Javascript] 버튼 클릭 시 페이지 이동하기, 새창에서 열기 (0) | 2021.01.03 |

