| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- Array
- 테스트자동화
- js
- junit5
- 인텔리제이
- javascript
- HashMap
- list
- 문자열
- 자바
- java테스트
- string
- 자바스크립트
- json
- 단위테스트
- 자바문법
- math
- junit
- ArrayList
- input
- 정규식
- Eclipse
- Visual Studio Code
- Java
- vscode
- CSS
- html
- IntelliJ
- 배열
- 이클립스
- Today
- Total
어제 오늘 내일
[Javascript] 배열 값 중복 체크하는 3가지 방법 본문
배열 안의 element가 중복되는 값을 가지는지 체크하는
3가지 방법을 소개합니다.
배열 값 중복 체크하는 3가지 방법
1. 반복문 이용하기
2. Set 객체 이용하기
3. some(), indexOf(), lastIndexOf() 함수 이용하기
1. 반복문 이용하기
const arr = ['a', 'b', 'c', 'b'];
let dupYn = false;
for(let i = 0; i < arr.length; i++) {
const currElem = arr[i];
for(let j = i+1; j < arr.length; j++) {
if(currElem === arr[j]) {
dupYn = true;
break;
}
}
if(dupYn) {
break;
}
}
document.writeln("DupYn : " + dupYn);
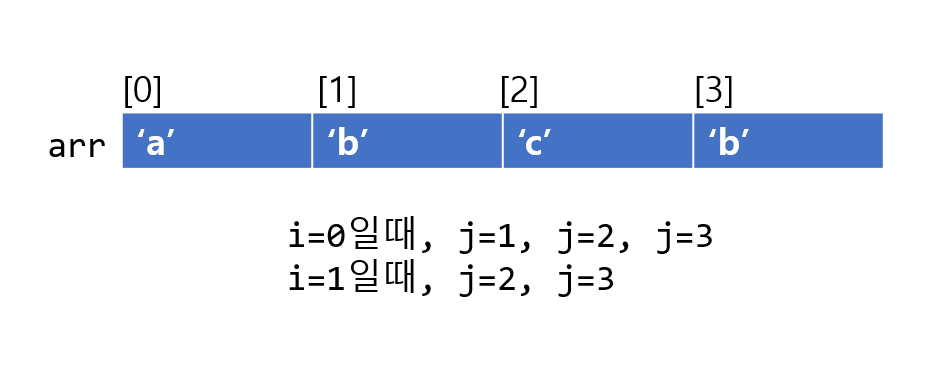
가장 기본적인 방법인 반복문을 이용하여 중복을 체크하는 코드입니다.

위 코드는 2개의 반복문을 사용하였습니다.
첫번째 반복문에서는 배열의 원소들을 순차적으로 순회하고,
두번째 반복문에서는 첫번째 반복문에서 선택된 원소 이후의 값을 순차적으로 순회합니다.
그리고, 첫번째 반복문에서 선택된 원소와 두번째 반복문에서 선택된 원소의 값을 비교하여
동일한 값이 있을 경우 dupYn을 true로 설정하고 반복문을 중단합니다.
이 코드에서는 arr[0]의 값과 arr[3]의 값이 동일하므로, dupYn 값은 true를 리턴합니다.
2. Set 객체 이용하기
Set은 중복을 허용하지 않는 값을 모아놓은 Collection 객체입니다.
new Set([iterable]);
Set 객체는 new 연산자를 사용하여 생성하고, 파라미터로 iterable 객체를 전달합니다.
배열은 iterable 객체이므로, 배열을 파라미터로 전달하여 Set 객체를 생성할 수 있습니다.
const arr = ['a', 'b', 'c', 'b'];
const set = new Set(arr);
document.writeln(arr.length); // 4
document.writeln(set.size); // 3
// duplicate
if(arr.length !== set.size) {
document.writeln("duplicate");
}
const arr = ['a', 'b', 'c', 'b'];
arr.length; // 4
배열 arr의 길이는 4입니다.
const set = new Set(arr);
set.size; // 3
배열 arr를 new Set의 파라미터로 전달하여 set 객체를 생성하였습니다.
Set은 중복되는 값을 허용하지 않으므로,
set 객체는 중복된 값을 제거한 'a', 'b', 'c' 값만 가지게 됩니다.
따라서, set 객체의 크기는 3입니다.
if(arr.length !== set.size) {
document.writeln("duplicate");
}
Set은 중복을 허용하지 않는 다는 점을 활용하여,
원본 배열의 크기와, 원본 배열을 가지고 생성한 Set 객체의 크기를 비교하여
중복이 존재하는지 확인 할 수 있습니다.
3. some(), indexOf(), lastIndexOf() 함수 이용하기
some() 함수
arr.some(callback(element[, index[, array]])[, thisArg])
some() 함수는
배열에서 값을 찾는 조건을 callback 함수로 전달하고,
배열에 조건에 맞는 값이 하나라도 있는지 여부(boolean)를 리턴하는 하는 함수입니다.
조건에 맞는 값이 있으면 true, 조건에 맞는 값이 없으면 false를 리턴합니다.
[Javascript] 배열에 특정 값이 포함되어 있는지 여부 체크하기
indexOf(), lastIndexOf()
arr.indexOf(searchElement[, fromIndex])
arr.lastIndexOf(searchElement[, fromIndex])
indexOf() 함수는
배열 안에서 찾으려는 값(searchElement)과 정확하게 일치(===)하는'첫번째' element의 index를 리턴합니다.
lastIndexOf() 함수는
배열 안에서 찾으려는 값(searchElement)과 정확하게 일치(===)하는 '마지막' element의 index 를 리턴합니다.
[Javascript] 배열에 특정 값이 포함되어 있는지 여부 체크하기
이 세 가지 함수 ( some(), indexOf(), lastIndexOf() ) 를 사용하여
배열 원소의 중복 여부를 체크할 수 있습니다.
function isDuplicate(arr) {
const isDup = arr.some(function(x) {
return arr.indexOf(x) !== arr.lastIndexOf(x);
});
return isDup;
}
const result = isDuplicate(['a', 'b', 'c', 'b']);
// true
document.writeln(result);
배열을 파라미터로 받아서,
배열 원소의 중복을 체크하는 함수인 isDuplicate()를 정의하였습니다.
arr.some(function(x) {
return arr.indexOf(x) !== arr.lastIndexOf(x);
});
arr.some() 함수는 배열(arr)의 원소를 순서대로 callback 함수로 전달하고, callback 함수를 실행합니다.
arr.indexOf(x)는 원소 x가 있는 첫번째 index를 리턴합니다.
arr.lastIndexOf(x)는 원소 x가 있는 마지막 index를 리턴합니다.
만약, 배열 안에 원소 x가 유일하다면(중복이 존재하지 않는다면), 두 index값은 같을 것입니다.
만약, 배열 안에 원소 x가 중복된다면, 두 index 값은 다를 것입니다.
그래서 arr.some()으로 전달된 callback 함수는
중복이 존재하면 true를 리턴하고, 중복이 존재하지 않으면 false를 리턴합니다.
some() 함수는 callback 함수가 한 번이라도 true를 리턴하면, true를 리턴합니다.
배열 원소의 중복 여부를 체크하는 방법을 알아보았습니다.
'IT > Javascript' 카테고리의 다른 글
| [Javascript] 배열 초기화(빈 배열로)하는 4가지 방법 (0) | 2020.10.17 |
|---|---|
| [Javascript] forEach에서 continue 구현하기 (0) | 2020.10.17 |
| [Javascript] input 박스에 숫자만 입력되도록 설정하는 4가지 방법 (3) | 2020.08.12 |
| [Javascript] node type 체크하기 (0) | 2020.08.11 |
| [Javascript] input 입력값 가져와서 출력하기 (10) | 2020.08.10 |

