| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- Visual Studio Code
- 자바문법
- html
- CSS
- input
- vscode
- Array
- 자바스크립트
- Java
- 단위테스트
- ArrayList
- junit
- 테스트자동화
- IntelliJ
- 이클립스
- javascript
- Eclipse
- list
- js
- junit5
- 문자열
- 배열
- HashMap
- 정규식
- math
- 자바
- java테스트
- 인텔리제이
- json
- string
- Today
- Total
어제 오늘 내일
[Javascript] 문자열 안에 쌍따옴표, 홑따옴표 표시하는 3가지 방법 본문
문자열 안에서 쌍따옴표, 홑따옴표를 처리하는 방법을 알아보겠습니다.
Javascript 안에서 문자열은 쌍따옴표(") 또는 홑따옴표(') 안에 표시합니다.
그렇다면 문자열 안에 따옴표를 표시하려면 어떻게 해야 할까요?
let str = ""안녕하세요?""; // error위와 같이 따옴표로 감싼 문자열 안에, 그대로 따옴표를 사용하면 에러가 발생합니다.
문자열 안에서 따옴표를 표시하기 위한 3가지 방법을 소개합니다.
문자열에 표시하려는 따옴표와 다른 따옴표로 문자열 표현하기
See the Pen 따옴표 by anna (@hianna) on CodePen.
가장 간단한 방법으로
만약 문자열에 '홑따옴표(')'를 표시하고 싶다면,
문자열을 쌍따옴표(")로 감싸서 표시하면 되고,
문자열에 '쌍따옴표(")를 표시하고 싶다면
문자열을 홑따옴표(')로 감싸서 표시하면 됩니다.
간단한 방법이지만 몇가지 제약이 있습니다.
만약, 전체 프로젝트에서 문자열은 항상 홑따옴표(')로만 정의하기로 했다면
위 방법으로는 문자열에 홑따옴표(')를 표시할 수 없습니다.
또한, 하나의 문자열 안에 홑따옴표(')와 쌍따옴표(")를 같이 표시해야 한다면 어떻게 해야 할까요?
escape 문자 사용하기
See the Pen 따옴표 by anna (@hianna) on CodePen.
하나의 문자열 안에서 쌍따옴표(")와 홑따옴표(')를 같이 사용해야 할때,
또는 쌍따옴표(")로 감싸진 문자열 안에서 쌍따옴표(")를 표시해야 할때,
또는 홑따옴표(')로 감싸진 문자열 안에서 홑따옴표(')를 표시해야 할때,
위와 같이 escape 문자를 사용합니다.
escape문자는 문자열에서 특수문자를 표현하기 위한 특별한 방법입니다.
문자열에서 따옴표를 표현하기 위해서, 따옴표 앞에 '\' 문자를 붙여줍니다.
템플릿 문자열(Template String) 사용하기 (feat ES6)
See the Pen 따옴표 by anna (@hianna) on CodePen.
마지막으로 템플릿 문자열을 활용하는 방법을 소개합니다.
템플릿 문자열은 ES6 문법입니다.
템플릿 문자열은 기본적으로 상수를 제외한 나머지 문자열을 입력한 그대로 반환합니다.
그래서 따옴표를 입력하면, 입력한 그대로 문자열을 생성합니다.
템플릿 문자열은, 이 외에도 여러가지 기능이 있지만 여기서는 이 정도만 소개합니다.
템플릿 문자열은 'back-tick(`)'으로 감싸서 생성합니다.
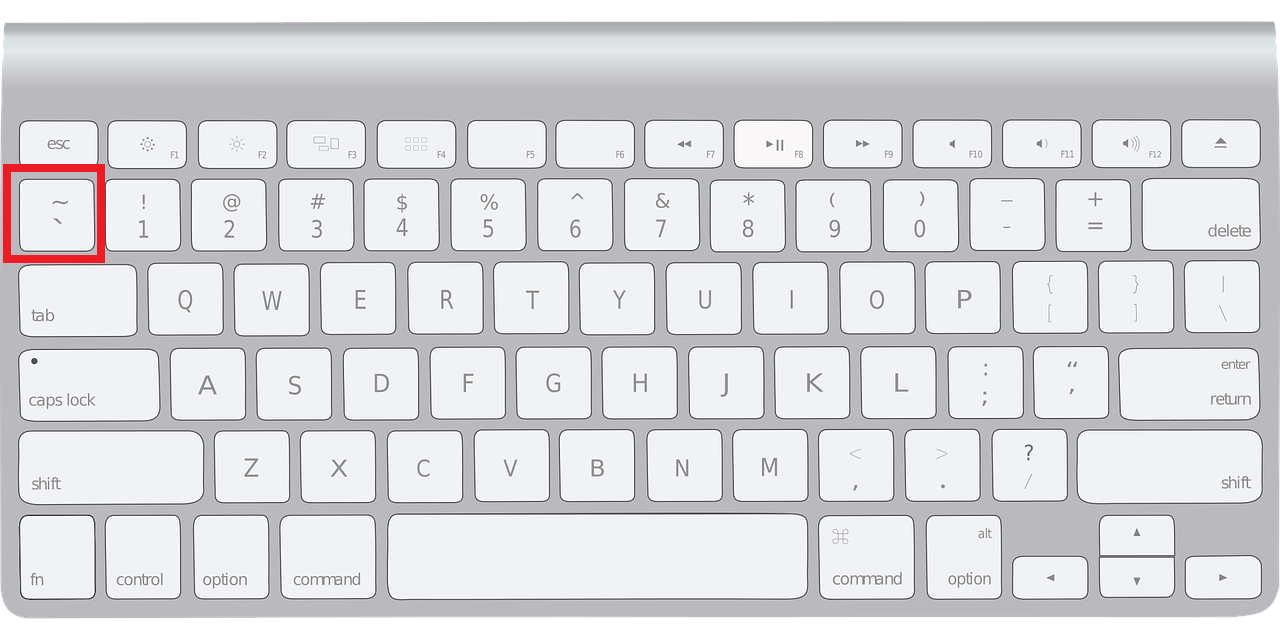
back-tick은 홑따옴표와 비슷해 보이지만, 홑따옴표와는 다르고, 키보드의 왼쪽 상단, ESC키 아래의 키로 입력합니다.

키보드의 쌍따옴표키와 홑따옴표키와 헷갈리지 마세요.
Javascript에서 문자열 안에 쌍따옴표와 홑따옴표를 표시하는 방법을 알아보았습니다.
'IT > Javascript' 카테고리의 다른 글
| [Javascript] 문자열 공백 제거하기 (0) | 2020.03.22 |
|---|---|
| [Javascript] 문자열 길이 체크하기 (0) | 2020.03.21 |
| [Javascript] 대소문자 변경 (대문자를 소문자로, 소문자를 대문자로) (0) | 2020.03.20 |
| [Javascript] 시간 계산하기 (시/분/초/ 더하기, 빼기) (2) | 2019.08.06 |
| [Javascript] 날짜 계산 (Date) 마지막 날짜(말일)/윤달/윤년 처리하기 (1) | 2019.08.05 |

