| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- date
- 이탈리아
- 이클립스
- 문자열
- js
- javascript
- string
- IntelliJ
- input
- HashMap
- 자바
- ArrayList
- Visual Studio Code
- 배열
- vscode
- Array
- CMD
- 인텔리제이
- list
- Button
- replace
- table
- html
- map
- Eclipse
- CSS
- 자바스크립트
- json
- 정규식
- Java
- Today
- Total
어제 오늘 내일
[HTML/CSS] div에 배경 이미지 넣기 총정리 (반복, 한번만, 가운데, 꽉차게) 본문
CSS를 사용하여
div에 배경 이미지를 넣는 방법입니다.
1. 배경 이미지 넣기 (background-image)
css의 background-image 속성을 이용하여
배경 이미지를 지정할 수 있습니다.
background-image: url('../img/puppy.jpg');
background-image: url('http://www.tistory.com/puppy.jpg');
background-image 예제
아래 이미지를 배경으로 지정하는 예제입니다.

<!DOCTYPE html>
<html>
<head>
<title>배경 이미지</title>
<link rel="stylesheet" href="css/my_style.css" />
</head>
<body>
<div class="my_div my_bg">
<p>안녕하세요</p>
</div>
</body>
</html>.my_div {
width: 500px;
height: 500px;
border: solid;
}
.my_bg {
background-image: url("../img/puppy.jpg");
}
이미지의 크기는 300 * 189입니다.
DIV의 크기는 500 * 500입니다.
DIV 크기보다 이미지의 크기가 작기 때문에,
이미지가 반복되어 나타납니다.
2. 배경 이미지 반복 횟수 지정하기 (background-repeat)
background-repeat 속성은, 배경 이미지의 반복 방법을 지정합니다.
background-repeat 속성을 지정하지 않으면,
default 값은 'repeat'입니다.
이미지를 한 번만 나타내려면, 이 속성 값을 'no-repeat'으로 지정합니다.
- repeat : 배경 영역을 채울 때까지, 가로 세로 방향으로 이미지를 반복합니다.
- no-repeat : 이미지를 반복하지 않습니다.
- repeat-x : 가로 방향으로만 이미지를 반복합니다.
- repeat-y : 세로 방향으로만 이미지를 반복합니다.
- space : 배경 이미지가 잘리지 않고 반복됩니다. 공간의 양쪽(시작, 끝)에 이미지가 고정되고, 나머지 공간에 이미지에 이미지가 잘리지 않을 만큼 채워지고, 나머지 공간은 빈 공간으로 둡니다.
- round : 배경 이미지가 잘리지 않고 반복됩니다. 빈 공간이 생기지 않도록, 이미지가 늘어나거나 줄어듭니다.
사용 방법
background-repeat : no-repeat;
background-repeat : repeat no-repeat; /*가로 세로 */
.my_bg {
background-image: url("../img/puppy.jpg");
background-repeat: repeat;
}
.my_bg {
background-image: url("../img/puppy.jpg");
background-repeat: no-repeat;
}
.my_bg {
background-image: url("../img/puppy.jpg");
background-repeat: repeat-x;
}.my_bg {
background-image: url("../img/puppy.jpg");
background-repeat: repeat no-repeat;
}background-repeat의 가로, 세로 값을 지정할 수도 있습니다.
'repeat no-repeat'은 'repeat-x'와 같습니다.

.my_bg {
background-image: url("../img/puppy.jpg");
background-repeat: repeat-y;
}
빈 공간은 space로 채웁니다.
.my_bg {
background-image: url("../img/puppy.jpg");
background-repeat: space;
}
빈 공간은 이미지의 크기를 자동으로 조절하여 채웁니다.
.my_bg {
background-image: url("../img/puppy.jpg");
background-repeat: round;
}
배경 이미지가 잘리지 않고 화면에 채워지기 위해
이미지의 비율이 자동으로 조정되었습니다.
3. 배경 이미지 위치 지정하기 (background-position)
background-position 속성을 이용하여
배경 이미지의 위치를 지정할 수 있습니다.
사용 예시
/* 픽셀 위치 지정 */
background-position : 30px 50px; /* x축 y축 */
/* 퍼센트 */
background-position : 20% 30%;
/* 키워드 지정하기 top bottom left right center */
background-position : right center;
background-position : center center;
background-position : center;
.my_bg {
background-image: url("../img/puppy.jpg");
background-repeat: no-repeat;
background-position: center;
}
background-repeat : no-repeat;
배경 이미지를 한 번만 보여줍니다.
background-position: center;
배경 이미지를 div의 가로, 세로 가운데에 위치시킵니다.
4. 배경 이미지 크기 설정하기 (background-size)
background-size 속성은, 배경 이미지의 크기를 설정합니다.
사용 방법
/* 키워드 */
background-size : contain;
background-size : cover;
background-size : auto;
/* 가로 사이즈 지정 */
background-size : 50%;
background-size : 50px;
background-size : 3.1em;
background-size : auto;
/* 가로 세로 사이즈 지정 */
background-size : 50% 50%;
background-size : auto 50px;
background-size : 50px 50%;
background-size : auto auto;
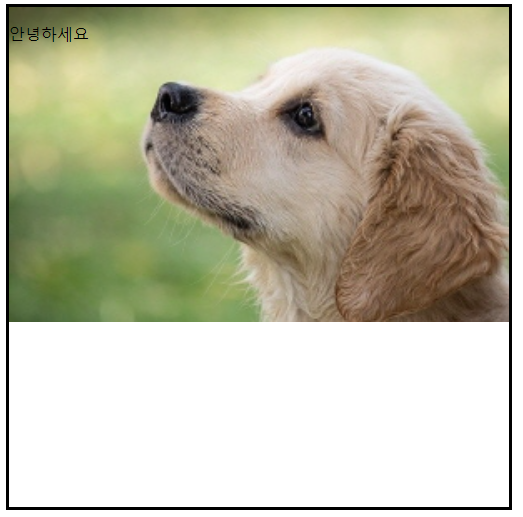
이미지가 잘리지 않는 한도 내에서 가장 크기 표시하기 (contain)
background-size : contain;
이미지가 잘리지 않는 한도 내에서 가장 크게 표시됩니다.
예제 1 - div의 크기가 이미지의 크기보다 큰 경우
.my_div {
width: 500px;
height: 500px;
border: solid;
}
.my_bg {
background-image: url("../img/puppy.jpg");
background-repeat: no-repeat;
background-size: contain;
}
예제 2 - div의 크기가 이미지의 크기보다 작은 경우
.my_div {
width: 100px;
height: 100px;
border: solid;
}
.my_bg {
background-image: url("../img/puppy.jpg");
background-repeat: no-repeat;
background-size: contain;
}
이미지가 잘리거나 찌그러지지 않으면서, 최대한 화면을 가득 채웠습니다.
background-repeat을 설정하지 않으면, 나머지 빈 부분에 이미지가 반복됩니다.
이미지가 찌그러지지 않는 한도 내에서, 배경에 꽉 차도록 표시하기 (cover)
background-size : cover;
이미지가 찌그러지지 않는 한도 내에서, 이미지가 배경에 꽉 차도록 표시됩니다.
만약, div와 이미지의 비율이 맞지 않으면, 이미지가 잘려서 표시됩니다.
.my_div {
width: 500px;
height: 500px;
border: solid;
}
.my_bg {
background-image: url("../img/puppy.jpg");
background-size: cover;
}
이미지의 비율과 div의 비율이 다르기 때문에
이미지의 일부가 잘려나갔고,
div를 가득 채웠습니다.
이미지가 찌그러지더라도 배경에 꽉 차도록 표시하기 (100% 100%)
background-size : 100% 100%;
배경 이미지의 원본 크기를 유지합니다.
이미지의 비율이 배경의 크기에 따라 변경됩니다.
.my_div {
width: 500px;
height: 500px;
border: solid;
}
.my_bg {
background-image: url("../img/puppy.jpg");
background-size: 100% 100%;
}
배경에 이미지가 꽉 차도록 하기 위해서, 이미지의 비율이 변경되었습니다.
'IT > HTML&CSS' 카테고리의 다른 글
| [HTML/CSS] ::before, ::after 가상 요소(Pseudo-elements) (0) | 2022.07.26 |
|---|---|
| [html] 책갈피 기능 만들기 (페이지 내 이동) (0) | 2022.07.25 |
| [HTML/CSS] div 안의 배경색 지정하기 (0) | 2022.07.23 |
| [CSS] CSS에서 색깔을 지정하는 4가지 방법 (이름, 16진수, RGB(RGBA), HSL(HSLA)) (0) | 2022.06.05 |
| [HTML/CSS] CSS 적용하는 3가지 방법, 장단점, 우선순위 (0) | 2022.04.29 |
