| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- HashMap
- json
- Eclipse
- Java
- list
- 인텔리제이
- java테스트
- 문자열
- 단위테스트
- 자바스크립트
- ArrayList
- 이클립스
- javascript
- Visual Studio Code
- 자바
- Array
- js
- input
- IntelliJ
- 정규식
- junit5
- 배열
- 자바문법
- CSS
- vscode
- 테스트자동화
- math
- html
- junit
- string
- Today
- Total
어제 오늘 내일
[Javascript] node와 element의 차이 본문
Javascript에서 DOM을 다루다 보면
node와 element가 자주 등장합니다.
이 2가지를 다루는 방법이 조금 달라서 헷갈리는 경우가 많은데,
이번 포스팅에서는 node와 element의 차이점을 정리해 보도록 하겠습니다.
node vs element
DOM 문서는 node의 계층 구조로 이루어져 있습니다.
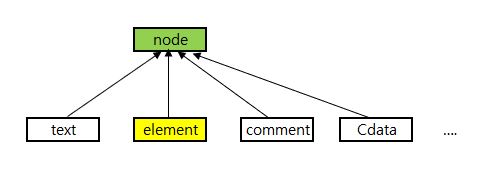
이 node는 여러 가지 다양한 유형이 존재합니다. 요소(element), 텍스트, 주석 등등...
element는 이러한 node의 여러가지 유형 중 한 가지입니다.

위 그림과 같이 element는 여러 가지 node의 유형 중 한 타입입니다.
즉, node는 element의 상위 개념입니다.
좀 더 자세히 설명하면,
element는 html 문서에서 <div>, <p>, <title>과 같은 태그를 사용해서 작성된 node라고 할 수 있습니다.
1. node
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<!-- Page Body -->
<h2>My Page</h2>
<p id="content">Thank you for visiting my web page!</p>
</body>
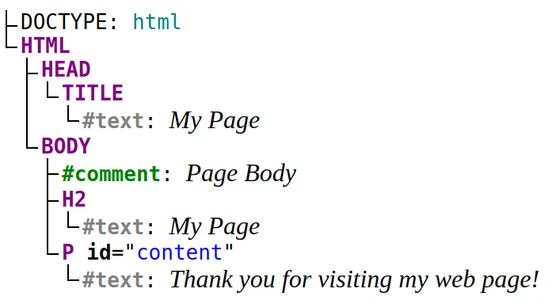
</html>위 문서는 다음과 같은 node 구조를 가지고 있습니다.

위와 같이 node는
태그, 텍스트, 주석 등을 모두 포함합니다.
node의 유형은 Node.nodeType 속성을 이용하여 구분할 수 있는데
목록은 다음과 같습니다.
- Node.ELEMENT_NODE
- Node.ATTRIBUTE_NODE
- Node.TEXT_NODE
- Node.CDATA_SECTION_NODE
- Node.PROCESSING_INSTRUCTION_NODE
- Node.COMMENT_NODE
- Node.DOCUMENT_NODE
- Node.DOCUMENT_TYPE_NODE
- Node.DOCUMENT_FRAGMENT_NODE
Node.ENTITY_REFERENCE_NODE (deprecated)Node.ENTITY_NODE (deprecated)Node.NOTATION_NODE (deprecated)
2. element
앞에서 설명한 것과 같이
element는 node의 한 종류입니다.
주로, <p>, <div> 같은 태그를 사용해서 작성된 노드를 말합니다.
앞의 예제에서 element는
<html>, <head>, <title>, <body>, <h2>, <p>입니다.
우리가 javascript에서 DOM을 탐색하고, 조작할 때는
Node의 다른 형태인 주석이나 텍스트보다는
주로 이 element를 조작하고자 하는 경우가 많습니다.
DOM을 조작하는 방법에는
node를 탐색하는 방법과 element를 탐색하는 방법이 있는데
element를 탐색하는 방법을 사용하면
주석이나 텍스트 등을 제외한 element만을 탐색할 수 있기 때문에
DOM을 조작할 때는 주로 element를 탐색하는 방법을 많이 사용합니다.
간단하게 node와 element의 차이에 대해서 알아보았습니다.
'IT > Javascript' 카테고리의 다른 글
| [Javascript] 클래스 이름으로 element 찾는 3가지 방법 (0) | 2022.06.20 |
|---|---|
| [Javascript] 부모, 자식, 형제 노드(node)와 요소(element) 찾기 (2) | 2022.06.19 |
| [Javascript] 문자열에서 마지막 문자 제거하는 4가지 방법 (0) | 2022.06.17 |
| [Javascript] 배열 값 전체 출력하기 (for, forEach, for in, for of) (0) | 2022.06.16 |
| [Javascript] 숫자를 배열로 변경하는 2가지 방법 (Array.from(), split()) (0) | 2022.06.04 |


