반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 자바스크립트
- 문자열
- json
- table
- 자바
- string
- IntelliJ
- ArrayList
- list
- js
- vscode
- HashMap
- 인텔리제이
- replace
- Visual Studio Code
- map
- CSS
- Button
- date
- 이탈리아
- html
- javascript
- Eclipse
- input
- 이클립스
- Array
- 정규식
- 배열
- Java
- CMD
Archives
- Today
- Total
어제 오늘 내일
[Javascript] 마우스 클릭 좌표 (screenX, clientX, pageX, offsetX) 본문
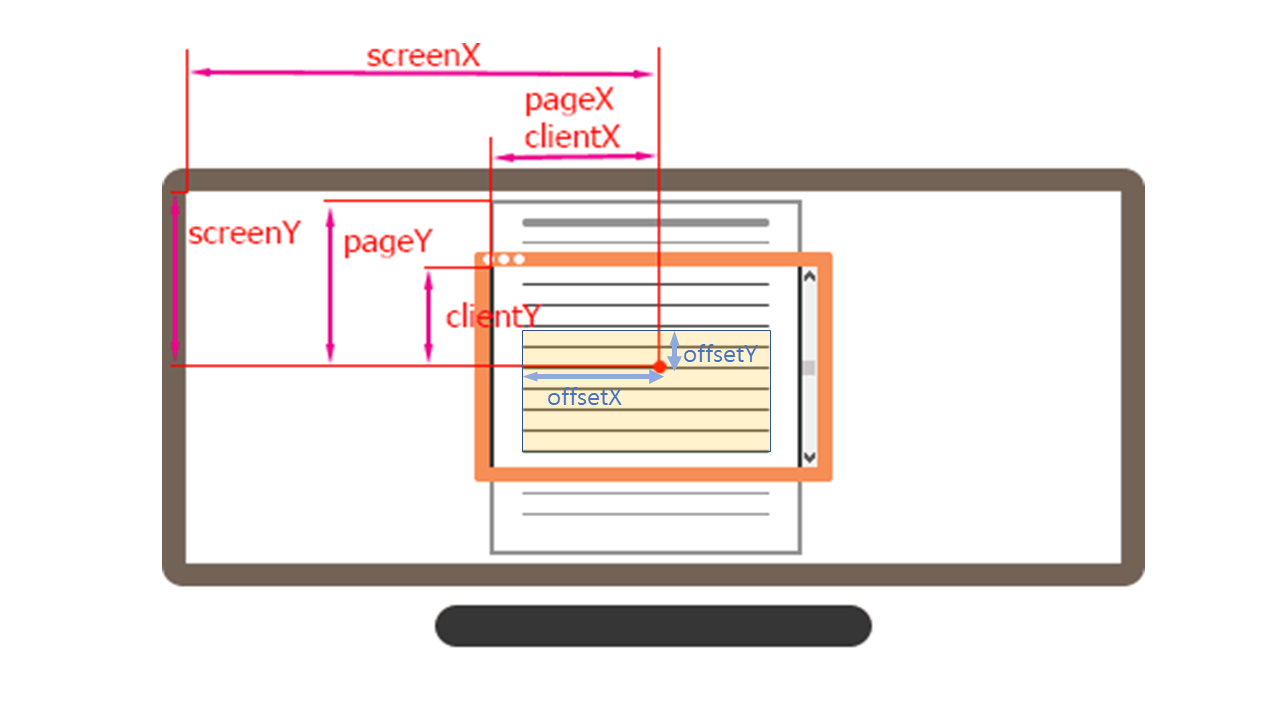
Javascript에서 좌표를 나타내는 값인 다음 값들에 대해서 정리해 보겠습니다.
그리고, 마우스를 클릭했을 때 좌표값을 보여주는 코드도 작성해 보겠습니다.
1. screenX, screenY
2. pageX, pageY
3. clientX, clientY
4. offsetX, offsetY

1. screenX, screenY
사용자 모니터 화면을 기준으로 한 좌표를 표시합니다.
사용자 모니터의 왼쪽 상단 모서리가 (0, 0)이 됩니다.
2. pageX, pageY
전체 문서를 기준으로 한 좌표를 표시합니다.
위 그림과 같이, 만약 문서를 표현할 때 스크롤이 생긴다면,
특정 지점의 pageY 좌표값은 페이지가 스크롤 될때마다 변경 될 것입니다.
3. clientX, clientY
브라우저에서 사용자에게 웹페이지가 보여지는 영역을 기준으로 좌표를 표시합니다.
따라서, 스크롤바가 움직이더라도, 특정 지점의 clientX, clientY의 값은 동일합니다.
4. offsetX, offsetY
좌표를 출력하도록 하는 이벤트가 걸려있는 DOM node를 기준으로 좌표를 표시합니다.
위 그림과 같이,
만약 특정 div 영역에서 offsetX, offsetY를 출력한다면,
div의 왼쪽 상단 모서리 부분의 offsetX, offsetY의 값은 (0, 0)일 것입니다.
마우스 클릭하여 좌표 출력하는 예제
<div id='my_div'>
</div>
<input id='clearbtn' type='button' value='clear' />
<div id='result'>
</div>#my_div {
background: green;
height: 200px;
width: 200px;
}const div = document.getElementById('my_div');
const clearbtn = document.getElementById('clearbtn');
const result = document.getElementById('result');
div.addEventListener('click', (e) => {
result.innerHTML = `<div>screenX, Y: (${e.screenX}, ${e.screenY})</div>`;
result.innerHTML += `<div>clientX, Y: (${e.clientX}, ${e.clientY})</div>`;
result.innerHTML += `<div>pageX, Y: (${e.pageX}, ${e.pageY})</div>`;
result.innerHTML += `<div>offsetX, Y: (${e.offsetX}, ${e.offsetY})</div>`;
});
clearbtn.addEventListener('click', (e) => {
result.innerHTML= '';
});
이 코드는 사각형 영역을 클릭했을 때, 좌표를 찍어주는 코드입니다.
실행 영역에 일부러 스크롤이 생기도록 사이즈를 CodePen 높이를 줄여놓았습니다.
스크롤을 조정하면서, 초록색 영역을 클릭해서,
각 좌표값이 어떻게 변하는지 확인하세요.
반응형
'IT > Javascript' 카테고리의 다른 글
| [Javascript] 테이블 구구단 만들기 (0) | 2021.01.23 |
|---|---|
| [Javascript] 테이블 행 숨기기/보이기 (display) (0) | 2021.01.23 |
| [Javascript] 키보드 이벤트(keyboard event) 종류 (0) | 2021.01.17 |
| [Javascript] 이벤트 한번만 실행되도록 하기 (0) | 2021.01.17 |
| [Javascript] 이벤트 추가, 제거하기 (0) | 2021.01.17 |
Comments
