| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- Button
- input
- 문자열
- javascript
- string
- html
- table
- json
- IntelliJ
- list
- js
- ArrayList
- CSS
- 자바
- Visual Studio Code
- CMD
- replace
- Java
- 이탈리아
- 자바스크립트
- vscode
- 이클립스
- date
- map
- 배열
- HashMap
- 정규식
- 인텔리제이
- Array
- Eclipse
- Today
- Total
어제 오늘 내일
[Javascript] 배열에서 특정 값 삭제하기 본문
배열의 원소를 삭제하는 다양한 방법을 정리해 보았습니다.
1. 배열 전체 값 삭제
2. 배열 첫번째 값 삭제
3. 배열 뒤에서 삭제
4. 특정 index의 값 삭제
5. 특정 값 삭제
1. 배열 전체 값 삭제
빈 배열 할당하기
let arr = ['a', 'b', 'c'];
// 배열 값 전체 삭제
arr = [];
document.write(arr.length);
arr = [];
배열 전체 값을 모두 삭제하고, 빈 배열로 만들기 위해
새로운 빈 배열을 만들어서, 배열 변수에 할당 하였습니다.
배열의 길이를 0으로 변경하기
let arr = ['a', 'b', 'c'];
// 배열 값 전체 삭제
arr.length = 0;
document.write(arr.length);
arr.length = 0;
배열의 길이 속성 값을 0으로 주면,
해당 배열은 길이 0의 빈 배열이 됩니다.
빈 배열 할당 vs 배열 길이를 0으로 변경하기
위에서 소개한 두 가지 방법(배열의 값을 모두 삭제하기 위한)에는 약간 차이가 있습니다.
만약, 배열을 참조하는 변수가 있을 경우에 그 차이가 나타납니다.
빈 배열 할당
let arr1 = ['a', 'b', 'c'];
let arr2 = arr1;
// 배열 값 전체 삭제
arr1 = [];
document.writeln(arr1.length); // 0
document.writeln(arr2.length); // 3

배열에 빈 배열을 새로 할당하는 경우,
위 예제와 그림과 같이,
arr1에 새로운 배열 객체(비어있는)가 할당되게 되고,
arr2는 변함없이 원래의 배열을 참조하고 있게 됩니다.
배열의 길이 조정
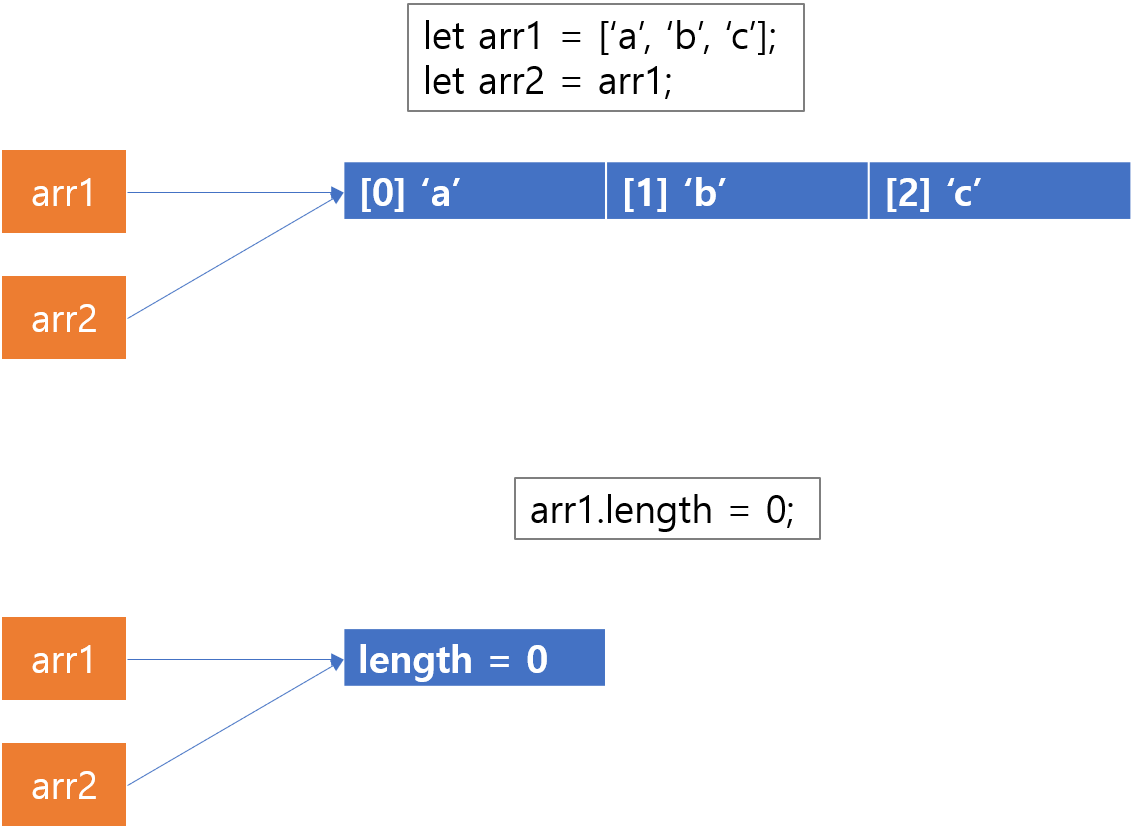
let arr1 = ['a', 'b', 'c'];
let arr2 = arr1;
// 배열 값 전체 삭제
arr1.length = 0;
document.writeln(arr1.length); // 0
document.writeln(arr2.length); // 0

반면에, 배열의 길이를 0으로 세팅하는 경우에는
새로운 배열 객체를 만들어 할당하는 것이 아닌
원래 배열의 length 값만 0으로 변경해 주는 것이기 때문에
arr2가 참조하는 배열도 길이가 0이 됩니다.
2. 배열 첫번째 값 삭제
let arr = ['a', 'b', 'c'];
// 배열의 첫번째 값 삭제
arr.shift();
document.writeln(arr); // ['b', 'c']
shift() 함수를 사용하여 배열의 첫번째 값을 삭제하였습니다.
[Javascript] 배열 앞, 뒤에 값 추가, 삭제하기 (1)
[Javascript] 배열 앞, 뒤에 값 추가, 삭제하기 (1)
지난번에는 배열을 선언하는 방법을 알아보았습니다. [Javascript] 배열 선언하는 2가지 방법 이번에는 배열의 앞과 뒤에 값을 추가하는 방법을 알아보도록 하겠습니다. 배열 값 추가, 삭제하기 (앞
hianna.tistory.com
3. 배열 뒤에서 삭제
배열 길이 지정하기
let arr = ['a', 'b', 'c', 'd'];
// 배열의 뒤에서 삭제하기
arr.length = 2;
document.writeln(arr); // ['a', 'b']
배열의 값 전체를 삭제할 때,
배열의 길이를 0으로 설정해 주었던 것과 마찬가지로,
배열의 뒤에서 값을 삭제하고 싶을 때는,
남겨두고 싶은 배열의 길이만큼 배열의 length 값을 설정해 줍니다.
pop() 함수 사용하기
let arr = ['a', 'b', 'c', 'd'];
// 배열의 뒤에서 삭제하기
arr.pop();
document.writeln(arr); // ['a', 'b', 'c']
배열의 pop() 함수를 이용할 수도 있습니다.
[Javascript] 배열 앞, 뒤에 값 추가, 삭제하기 (1)
[Javascript] 배열 앞, 뒤에 값 추가, 삭제하기 (1)
지난번에는 배열을 선언하는 방법을 알아보았습니다. [Javascript] 배열 선언하는 2가지 방법 이번에는 배열의 앞과 뒤에 값을 추가하는 방법을 알아보도록 하겠습니다. 배열 값 추가, 삭제하기 (앞
hianna.tistory.com
4. 특정 index의 값 삭제
let arr = ['a', 'b', 'c', 'd'];
// index 1, index 2 삭제
arr.splice(1, 2);
document.writeln(arr); // ['a', 'd']
특정 index의 값을 삭제하기 위해서 splice() 함수를 사용하였습니다.
splice() 함수는 배열의 특정 위치에 값을 추가하거나 삭제할 때 사용하는 함수입니다.
여기서는 특정 값을 삭제하는데 사용하였습니다.
splice() 함수는
첫번째 파라미터로 특정값을 추가하거나 삭제할 위치 index를 입력받습니다.
두번째 파라미터로 삭제할 원소의 개수를 입력받습니다.
세번째부터 입력받는 n개의 파라미터는 옵션인데, 추가할 원소를 입력 받습니다.
arr.splice(1, 2);
이 코드는 배열의 1번째 index부터 2개의 원소를 삭제합니다.
[Javascript] 배열 중간에 값 추가, 삭제하기 (2) - splice() 함수
[Javascript] 배열 중간에 값 추가, 삭제하기 (2) - splice() 함수
지난 번에는 unshift(), shift(), push(), pop() 함수를 사용하여, 배열의 맨 앞과 뒤의 원소를 추가, 삭제하는 방법을 알아보았습니다. [Javascript] 배열에 값 추가, 삭제하기 (앞, 뒤) (1) 이번에는 splice()..
hianna.tistory.com
5. 특정 값 삭제
반복문과 splice()
let arr = ['a', 'b', 'b', 'c'];
// 원소 'b' 삭제
for(let i = 0; i < arr.length; i++) {
if(arr[i] === 'b') {
arr.splice(i, 1);
i--;
}
}
document.writeln(arr); // ['a', 'c']
반복문과 조건문(if), splice() 함수를 이용하여 특정값을 삭제하는 코드입니다.
splice() 함수를 사용하면, 원본 배열의 원소가 삭제되고 배열의 길이가 변하기 때문에
splice() 함수를 사용해서 원소를 1개 삭제한 후에는,
배열의 index를 참조하는 i의 값을 하나 감소시킨 것(i--)에 주의하세요.
filter()
let arr = ['a', 'b', 'b', 'c'];
// 원소 'b' 삭제
let filtered
= arr.filter((element) => element !== 'b');
document.writeln(arr); // ['a', 'b', 'b', 'c']
document.writeln('<br>');
document.writeln(filtered); // ['a', 'c']반복문을 사용하지 않고, filter() 함수를 사용할 수도 있습니다.
filter() 함수는 특정 조건에 부합하는 값만 모아서 새로운 배열을 만들어서 리턴합니다.
위 코드는 배열에서 'b' 값을 삭제하고 싶기 때문에,
배열 원소의 값이 'b'가 아닌 경우에만 해당 원소들을 가지고 새로운 배열을 만들었습니다.(filtered)
[Javascript] 배열의 특정 값 찾기 - find(), filter()
[Javascript] 배열의 특정 값 찾기 - find(), filter()
배열에서 특정 값을 찾는 방법을 알아보고 있습니다. 앞에서는 특정 값이 배열에 존재하는지, 존재한다면 어느 위치에 있는지 찾는 방법을 알아보았습니다. [Javascript] 배열 특정 값 위치(index) 찾
hianna.tistory.com
여러가지 경우에 배열의 특정값을 삭제하는 방법을 알아보았습니다.
이 외에도 위 함수들을 응용하면 더 다양한 방법으로 배열의 값을 삭제할 수 있을 것입니다.
'IT > Javascript' 카테고리의 다른 글
| [Javascript] 숫자를 문자로 변환하는 4가지 방법 (1) | 2021.01.16 |
|---|---|
| [Javascript] 숫자 콤마 제거 하는 2가지 방법 (1) | 2021.01.16 |
| [Javascript] 배열에서 특정 값 개수 구하기 (0) | 2021.01.13 |
| [Javascript] 배열에서 최대값, 최소값 구하기 (0) | 2021.01.07 |
| [Javascript/ES6] 함수 파라미터(매개변수) 기본값 설정하기 (0) | 2021.01.07 |
