[Javascript] 부모, 자식, 형제 노드(node)와 요소(element) 찾기
지난번에는
node와 element의 차이에 대해서 정리해보았습니다.
이번에는
dom에서 부모, 자식, 형제 노드(node)와 요소(element)를
탐색하는 방법을 정리해 보도록 하겠습니다.
- node 탐색
- 부모(parent) 노드
- 자식(child) 노드
- 형제(sibling) 노드
- element 탐색
- 부모(parent) 요소
- 자식(child) 요소
- 형제(sibling) 요소
1. node(노드) 탐색하기
dom은 node의 계층 구조로 이루어져 있습니다.
따라서, node에는 element, text, comment 등 여러 항목이 포함되어 있다는 것에 주의하세요.
node의 부모, 형제, 자식은
아래 표와 같은 속성을 통해 접근할 수 있습니다.

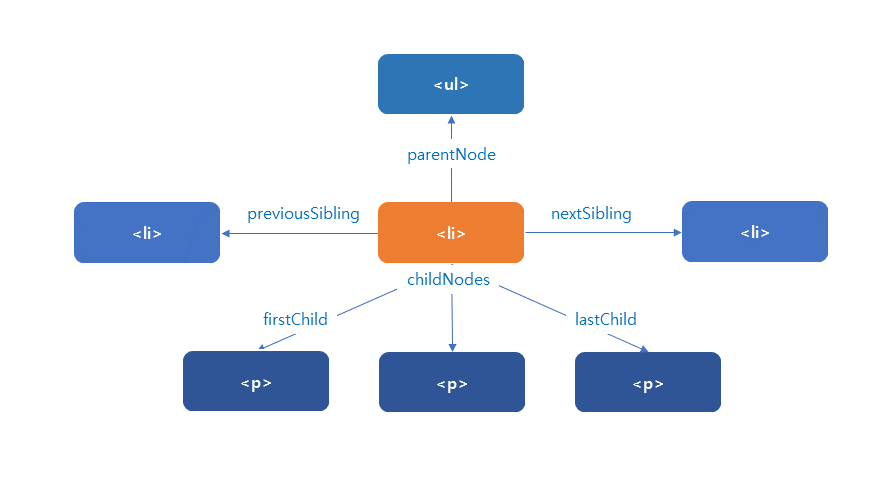
부모(parent) 노드 탐색
- parentNode : 부모 노드를 리턴합니다.
자식(child) 노드 탐색
- childNodes : 자식 노드 목록을 NodeList 형태로 리턴합니다.
- firstChild : 자식 노드 중, 첫번째 자식 노드를 리턴합니다.
- lastChild : 자식 노드 중, 마지막 자식 노드를 리턴합니다.
형제(sibling) 노드 탐색
- previousSibling : 같은 레벨의 노드 중, 이전 노드를 리턴합니다.
- nextSibling : 같은 레벨의 노드 중, 다음 노드를 리턴합니다.
예제
<ul>
<li>딸기</li>
<li id='my_li'>
<p>바나나1</p>
<p>바나나2</p>
<p>바나나3</p>
</li>
<li>사과</li>
</ul>// 'my_li' element를 중심으로
// 부모, 자식, 형제 노드를 탐색합니다.
const my_li = document.getElementById('my_li');
document.write(' <br> ====== 결과 출력 ====== <br>');
// 부모 : parentNode
const parentNode = my_li.parentNode;
document.write('부모 : ' + parentNode + '<br><br>');
// 자식 : firstChild, lastChild
const firstChildNode = my_li.firstChild;
const lastChildNode = my_li.lastChild;
document.write('첫번째 자식 : ' + firstChildNode + '<br>');
document.write('마지막 자식 : ' + lastChildNode + '<br><br>');
// 자식 노드 목록
const childNodes = my_li.childNodes;
document.write('자식 노드 길이/목록 : ')
document.write(childNodes.length + '<br>');
for(let i = 0; i < childNodes.length; i++) {
document.write(childNodes[i] + '<br>');
}
document.write('<br>');
// 형제 : previousSibling, nextSibling
const prevNode = my_li.previousSibling;
const nextNode = my_li.nextSibling;
document.write('이전 형제 : ' + prevNode + '<br>');
document.write('이후 형제 : ' + nextNode + '<br>');
이 예제는 <li> 노드인 'my_li' 노드를 중심으로
부모, 자식, 형제 노드를 찾는 예제입니다.
const parentNode = my_li.parentNode;
여기서 'my_li' 노드의 부모 노드는 'ul' 노드입니다.
const firstChildNode = my_li.firstChild;
const lastChildNode = my_li.lastChild;
'my_li' 노드의 첫번째 자식 노드와 마지막 자식 노드를 찾고 있습니다.
'my_li' 노드인 <li> 태그는, 하위에 3개의 <p> 자식 태그를 가지고 있습니다.
그렇다면, 'my_li' 노드의 첫번째 자식 노드와 마지막 자식 노드는
<p>를 나타내는 pharagraph여야 할 것 같은데,
여기서는 'text'로 결과가 출력되었습니다.
왜 일까요?
node는 <p> 태그와 같은 element 뿐만아니라,
text, comment 등의 다른 항목들을 모두 포함합니다.
우리가 탐색하고 있는 html 코드를 다시 한번 볼까요?
<ul>
<li>딸기</li>
<li id='my_li'>
<p>바나나1</p>
<p>바나나2</p>
<p>바나나3</p>
</li>
<li>사과</li>
</ul>'<li id='my_li'>' 뒤에 바로 '<p>바나나1</p>'가 있는 것 같지만,
사실 '<li id='my_li'>' 코드 뒤에는 줄바꿈 텍스트가 있습니다.
이 줄바꿈 텍스트도 node입니다.
만약, 이 줄바꿈 텍스트를 모두 삭제하고 다음과 같이 코드를 작성하면,
<ul><li>딸기</li><li id='my_li'><p>바나나1</p><p>바나나2</p><p>바나나3</p></li><li>사과</li></ul>my_li의 첫번째 자식 노드는 <p>태그를 나타내는 pharagraph가 됩니다.
const childNodes = my_li.childNodes;
childNodes 속성은,
해당 노드의 모든 자식 노드들을 NodeList 형태로 리턴합니다.
firstChild, lastChild의 경우와 마찬가지로
여기서 리턴되는 NodeList에는 element 뿐만 아니라,
텍스트 노드도 포함됩니다.
따라서, 이 예제에서 자식 노드의 갯수는 7개 이고,
자식 노드들은 Text와 Pharagraph로 이루어진 것을 확인 할 수 있습니다.
const prevNode = my_li.previousSibling;
const nextNode = my_li.nextSibling;
my_li 노드와 같은 레벨의 노드들 중, 바로 앞의 노드와 뒤의 노드를 리턴합니다.
앞에서 설명한 바와 같이,
node는 element 뿐만 아니라, 모든 text 노드를 포함하기 때문에
my_li의 앞뒤 형제 노드는 줄바꿈 텍스트입니다.
보통 javascript에서 dom을 조작하거나 탐색할 때
사용자는 주석, 공백 텍스트, 줄바꿈 텍스트 등을 조작하기 보다는,
<p>, <div>, <table> 등의 element를 조작하고 탐색하고 싶어합니다.
그래서 보통 dom을 조작할 때는
node를 탐색하기 보다는 element를 탐색하고 조작합니다.
다음은 부모, 자식, 형제 element를 탐색하는 방법입니다.
2. element(요소) 탐색하기
node에는 텍스트, element, 주석 등 여러 타입이 있는데,
element는 여러 node 타입 중 한 종류입니다.
element는 <p>, <div>, <a>와 같은 태그를 사용해서 작성된 노드입니다.

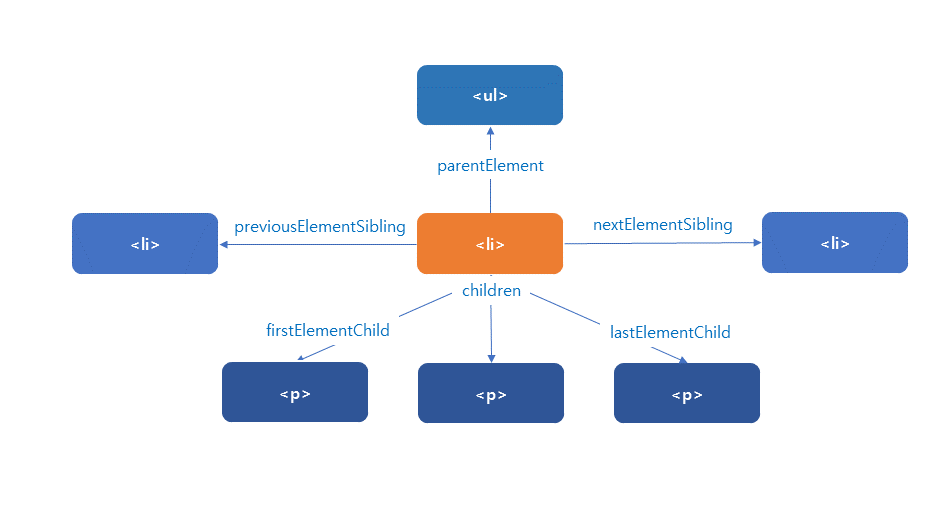
부모(parent) 요소(element) 탐색
- parentElement : 부모 요소(element)를 리턴합니다.
자식(child) 요소(element)탐색
- children : 자식 요소(element) 목록을, 'HTMLCollection' 형태로 리턴합니다.
- firstElementChild : 자식 요소(element) 중, 첫번째 요소를 리턴합니다.
- lastElementChild : 자식 요소(element) 중, 마지막 요소를 리턴합니다.
형제(sibling) 요소(element)탐색
- previousElementSibling : 같은 레벨의 요소(element) 중, 이전 요소를 리턴합니다.
- nextElementSibling : 같은 레벨의 요소(element) 중, 다음 요소를 리턴합니다.
예제
<ul>
<li>딸기</li>
<li id='my_li'>
<p>바나나1</p>
<p>바나나2</p>
<p>바나나3</p>
</li>
<li>사과</li>
</ul>// 'my_li' element를 중심으로
// 부모, 자식, 형제 element를 탐색합니다.
const my_li = document.getElementById('my_li');
// 결과 출력
document.write(' <br> ====== 결과 출력 ====== <br>');
// 부모 : parentElement
const parentElement = my_li.parentElement;
document.write('부모 : ' + parentElement + '<br><br>');
// 자식 : firstElementChild, lastElementChild
const firstElementChild = my_li.firstElementChild;
const lastElementChild = my_li.lastElementChild;
document.write('첫번째 자식 : ' + firstElementChild + '<br>');
document.write('마지막 자식 : ' + lastElementChild + '<br><br>');
// 자식 목록 : children
const children = my_li.children;
document.write('자식 element 길이/목록 : ')
document.write(children.length + '<br>');
for(let i = 0; i < children.length; i++) {
document.write(children[i] + '<br>');
}
document.write('<br>');
// 형제 : previousElementSibling, nextElementSibling
const prevElement = my_li.previousElementSibling;
const nextElement = my_li.nextElementSibling;
document.write('이전 형제 : ' + prevElement + '<br>');
document.write('이후 형제 : ' + nextElement + '<br>');
이 예제는 이전의 예제와 마찬가지로
<li> 태그를 가지는 'my_li' 노드를 중심으로
부모, 형제, 자식 element를 탐색하는 예제입니다.
const parentElement = my_li.parentElement;
'my_li'의 부모 element는 'ul' element입니다.
const firstElementChild = my_li.firstElementChild;
const lastElementChild = my_li.lastElementChild;
'my_li'의 첫번째 자식 element는
'바나나1' 텍스트를 가지는 pharagraph(<p>바나나1</p>)입니다.
'my_li'의 마지막 자식 element는
'바나나3' 텍스트를 가지는 pharagraph(<p>바나나3</p>)입니다.
const children = my_li.children;
'my_li' element의 모든 자식 element 목록을 HTMLCollection 형태로 가져옵니다.
'my_li' element의 자식 element는 3개의 'li' element입니다.
(여러 node중 element만 읽어들입니다.)
const prevElement = my_li.previousElementSibling;
const nextElement = my_li.nextElementSibling;
'my_li' element와 동일한 레벨의 element 중
바로 이전 element와 바로 다음의 element를 탐색합니다.
javascript에서
부모, 자식, 형제 node를 탐색하는 방법과
보모, 자식, 형제 element를 탐색하는 방법을 알아보았습니다.