반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
Tags
- Visual Studio Code
- 자바
- windows
- ArrayList
- date
- 이클립스
- string
- vscode
- 이탈리아
- Button
- javascript
- 배열
- 인텔리제이
- IntelliJ
- json
- Files
- 테이블
- Maven
- CSS
- CMD
- list
- input
- 자바스크립트
- Array
- 문자열
- Java
- table
- html
- js
- Eclipse
Archives
- Today
- Total
어제 오늘 내일
[HTML/CSS] 배경색 두개로 반반 나누어 지정하기 본문
지난 번에는 CSS의 linear-gradient() 함수를 이용하여
배경색에 그라데이션을 주는 방법을 알아보았습니다.
[HTML/CSS] 배경색 그라데이션 넣기 (linear-gradient())
또한, 이를 활용하여 무지개 색으로 배경을 지정하는 방법도 알아보았습니다.
[HTML/CSS] 무지개 그라데이션 (linear-gradient)
이를 응용하면
배경색을 2가지 색으로 반반 나누어 지정하는 것은 더 쉽겠죠?
- 배경색 두개로 반반 나누어 지정하기 (그라데이션)
- 배경색 두개로 반반 나누어 지정하기 (Solid)
- 두 배경색의 경계선 위치 조정하기 (Solid)
1. 배경색 두개로 반반 나누어 지정하기 (그라데이션)
my_gradient_half_1.html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="css/my_gradient_half_1.css" />
</head>
<body>
<div id="half"></div>
</body>
</html>
my_gradient_half_1.css
#half {
background-image: linear-gradient(to right, red, blue);
width: 500px;
height: 300px;
}
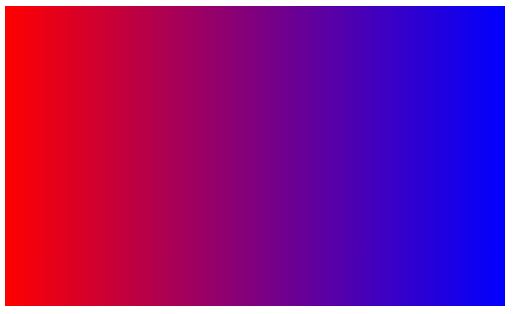
결과

배경색으로 빨간색과 파란색을 지정하였습니다.
그리고 그 두가지 색은 가운데에서 자연스럽게 그라데이션 되었습니다.
linear-gradient() 함수는 background-color가 아니라, background-image 속성에 정의해야 한다는 점에 주의하세요.
2. 배경색 두개로 반반 나누어 지정하기 (Solid)
my_gradient_half_2.html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="css/my_gradient_half_2.css" />
</head>
<body>
<div id="half"></div>
</body>
</html>
my_gradient_half_2.css
#half {
background-image: linear-gradient(to right, red 50%, blue 50%);
width: 500px;
height: 300px;
}
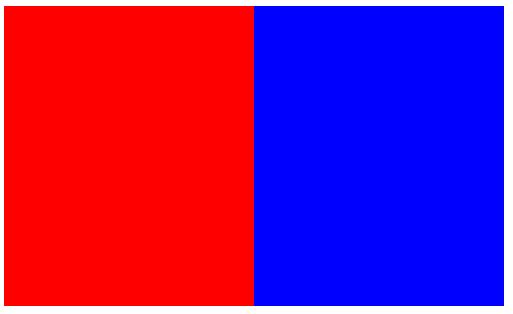
결과

그라데이션을 없애고, 두 색깔 사이의 경계를 분명하게 했습니다.
두 색깔간의 그라데이션을 없애기 위해서,
두 색깔간의 정점을 각각 50%로 동일하게 설정하였습니다.
3. 두 배경색의 경계선 위치 조정하기 (Solid)
css
#half {
background-image: linear-gradient(to right, red 20%, blue 20%);
width: 500px;
height: 300px;
}
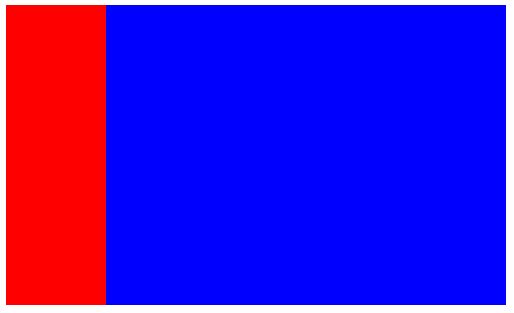
결과

만약, 두 색깔의 경계선 위치를 조정하고 싶다면,
이 정점의 위치를 조정해 주면 됩니다.
반응형
'IT > HTML&CSS' 카테고리의 다른 글
| [HTML/CSS] 마우스 커서 손모양으로 바꾸기 (1) | 2022.10.04 |
|---|---|
| [HTML/CSS] 텍스트 색, 배경색 지정하기 (1) | 2022.10.04 |
| [HTML/CSS] 무지개 그라데이션 (linear-gradient) (0) | 2022.08.06 |
| [HTML/CSS] 배경색 그라데이션 넣기 (linear-gradient()) (0) | 2022.08.05 |
| [HTML/CSS] 이미지 모서리 둥글게, 동그란 프로필 이미지 만들기 ( border-radius) (0) | 2022.08.04 |
Comments


